Mobile Development
Business
Creating a mobile app from scratch- how to do it correctly?

A mobile app can be a great way to improve business, but it requires expertise. Luckily for you, we've bashed out all the necessary information to create your very own successful application! With this text and our free guide, "", available now at no cost - nothing is stopping you from making waves on Google Play or Apple Store today.
As the best product development company, we have prepared a guide for you on creating a mobile application in 9 steps. Each of them is extremely important, so it cannot be overlooked. Read our text and create a great mobile application!
Should I create a mobile application?
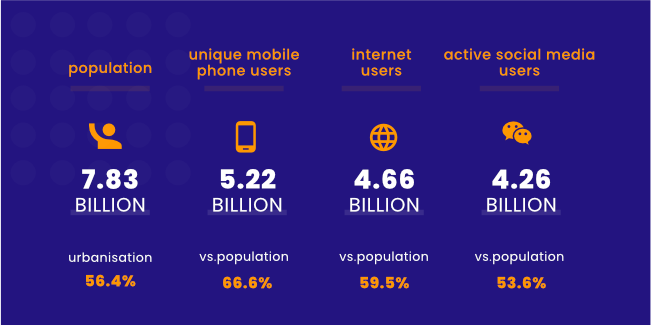
Whether you manage a small, medium, or large company - mobile applications are just what you must have. Why? Well, data from the Digital 2021 report - created in collaboration with We Are Social and Hootsuite - shows that currently, 5.22 billion people use a mobile phone, 66.6% of the entire world's population. The number of unique mobile users increased by 1.8 percent. (93 million) since January 2020, the total number of mobile connections has increased by 72 million (0.9%), reaching 8.02 billion in early 2021. Analysts predict that smartphone users will increase by several hundred million in the next few years. Such a vast user base creates many opportunities for enterprises. Nowadays, the question should not be "Should I create a mobile application?" but "How to create a mobile application?"
Designing mobile applications is a highly complex process involving significant investment, considerable work, and complex project management.
Whether you choose to build the app in-house or outsource it to a mobile app development company, the work must be done by an expert or team that knows how to make a secure, robust, and scalable app.
To make it easier for you to go through this process, we decided to share our experience in building applications with you. We will tell you step by step what is critical and what is worth paying attention to.

Step 1:
Creating an application is a time-consuming process that may take up to several or several months, depending on the complexity of the application. Of course, more straightforward applications can be created in much less time. But to develop any mobile application, it is necessary to define goals. It is the first and fundamental step that cannot be missed!

We know from experience that, contrary to appearances, defining the application's goals causes many problems. It is essential to ask yourself questions like: What are you going to achieve? What issues do you want an app to solve? Who are you targeting? What are the expectations of potential app users of the application? These are just a few sample questions, but you can be sure that more will come up when you start analyzing them step by step.
Remember that your goals will ultimately determine the entire development process. If they're not clearly defined from the start, it's easy to get lost once you start building a successful app.
Unfortunately, a great app idea is not enough to create a satisfactory product. It is equally important to determine if your product is valuable and feasible. If you have an idea to build a product but have a problem defining goals and app users' needs, you should participate in Discovery Workshops, which will help you take this first critical step. Participation in such workshops will allow you to understand the idea of your product and its distinctive features, set solid business and product goals, and also allow you to create an estimated project budget and work schedule. These are the factors that are the basis in the process of creating any application.
If you want to know why you should start your project with participation in Discovery Workshops, head out to our article "What is a feasibility study and why is it important to describe the product to build?".
Step 2:
Market research of mobile apps & users
Now that you've defined your goals, it's time to do market research. It is essential to do them before starting the mobile app development process. Otherwise, you could waste time and money developing applications that users don't need. Focus on analyzing two key aspects:
- the market of similar mobile applications,
- user-research of mobile apps.

- The market of similar mobile applications
Many people ignore market research of applications from the same segment, assuming that their app idea is one of a kind. It often turns out that many applications on the market are based on a similar and usually the same app idea. It is paradoxically good news: this state of affairs shows that the app idea itself is profitable and that users have a specific need that they want to satisfy. The key is to discover how well your competitor's applications meet user needs. Contrary to appearances, there are no perfect applications, which means that there is always room for improvement. Your application must have some distinguishing factor that will make it gain recognition in the eyes of users. Otherwise, users will have no reason to choose your application from others.
They analyze competitors' applications, pay attention to the feature set, ratings and reviews, and how the application earns. Thanks to this, you will get invaluable tips regarding consumer expectations and how to create an app.
- User research of mobile apps
Understanding and learning about the needs of users are fundamental. It is worth conducting user research to get to know them and thoroughly understand their problems and expectations. Currently, many specialized companies on the market can be commissioned with this task. They are highly competent specialists who can prepare a reliable report answering your questions using modern research tools and methods. However, there are always costs involved in using the services of such companies. However, it is worth realizing that primary customer needs research can also be carried out independently. The most effective way to research a customer's needs is to ask questions and listen actively to the answers. Remember that people love to talk and give user feedback. There are many different methods of identifying customer needs, such as a questionnaire, interview, or website form. But nothing can replace a normal conversation, and user feedback is always precious. It's easy to assume that users want certain features, but the only way to find out is to take the time to learn more about them.
Step 3:
The mobile app development process
- One-stop-shop
At this stage, it is necessary to decide whether you will create the application yourself or in cooperation with professional app builders. Each solution has its pros and cons. When it comes to building the app yourself, it's absolutely up to you. It is a very tempting option, but it does mean you won't have someone to advise you on a problematic issue. Building an application from scratch by yourself takes a long time. This time is correlated with your experience in this type of project: the less experience you have, the longer the whole process will take. It is worth remembering that you can make an app yourself if the application is relatively simple. A complex application with a more complicated architecture is always the result of the work of many specialists. Of course, you can always ask a programmer or a prototyping specialist for support. But then the responsibility for the project starts to blur …

If you care about the success of your project, consider working with a one-stop-shop company that will provide you with comprehensive service and professional advice at every stage of the project. You won't have to look for an app developer, UX specialist, or application tester. Everything you need will be in one place.
Cooperation with one supplier facilitates communication and agreement on various aspects of the project regarding UX / UI design through front-end and back-end work.
Responsibility for the entire project rests solely with the supplier. There are no more than a dozen subcontractors who blame each other when problems arise. A good app developer working in the one-stop-shop formula will help you in all aspects of creating your product, has a transparent product delivery process, and will provide support in every element of it.
If you would like to know how to choose a software development company, which will lead you to success, our article "How to choose wisely your custom software development partner" will be helpful.
- Information architecture & Workflows
A significant milestone in the mobile application design process is determining the data your mobile application will display to users, collected data, user interaction with the finished product, and user journey. Plan the user's trip. Show what happens if they click a specific button. What will the next page look like? What happens on the screen when the user clicks option 1, and what happens when the user clicks option 2?
Workflow diagrams help identify every possible user interaction with the application and the application navigation structure.
- Wireframe models
Designers of mobile applications often start designing applications with sketches on paper. Wireframe models are a digital form of sketches. Wireframe models are conceptual layouts, also known as low fidelity mockups - they provide a visual structure that meets the application's functional requirements.
With wireframe models, the emphasis is more on aesthetics and user experience than color schemes and styles. Creating a mockup is a quick and cost-effective approach to designing application layouts and iterating through them in the design review process. When creating mockups, take into account the design of the device. Regardless of what device your application will use, it must provide an intuitive and device-specific user experience.
- Mockups
A mockup is a rough sketch of the application layout, user interfaces (UI), and flow. The mockup shows what the single app looks like without distracting you with unnecessary details. It can be presented in both high-fidelity and gray colors, as with the low fidelity model. Its purpose is primarily to define the assumptions on which the final result will be based. It also allows you to focus on the analysis of the project in terms of functionality, aesthetics, layout, and information architecture.
Creating mockups is a step that is often overlooked in the app-making process. As a rule, such a decision rarely ends well. In smaller projects, mockups are not necessary, but in larger projects, they are even essential.

The mockup allows you to avoid errors in issues such as UX or the user flow diagram between the screens that make up the implementation of a given functionality. The mockup is a visual presentation of the functional documentation of the project. It allows you to quickly present the expected final effect, which can be further specified and improved at the stage of its creation.
Making a mockup is just a dozen to several dozen hours, facilitating cooperation with any web or mobile project. Don't give up on this stage!
- Prototype
Prototypes are very useful for simulating the user experience and application workflows expected from the finished product. While prototyping can be time-consuming, the effort is well worth it as it allows you to test the design and functionality of your application at an early stage. Often, prototypes help identify modifications to the proposed functionality of the app.
If the project's goal is to provide a good user experience - and it should be - then prototyping has to be part of the UX design process. The key is to choose the most effective method of prototyping - minimizing work and maximizing learning - depending on the needs of the product. The result will be an overall improved design based on prototype testing. To learn more about prototyping, head out to our article "Everything you should know about prototype as an entrepreneur".
- MVP
Building MVP is the first step to finding out if your product fits the market needs.
MVP is a Minimum Viable Product. As a rule, it is the first version of a project, product, application, or program ready to be introduced to the market. This version of our application focuses on its main features, and at this stage, all details are omitted, which distinguishes the MVP from the finished project. Thanks to the MVP, you can launch a project to the market and research customer interest through it. Such a solution saves a lot of time and money if the project is not accepted on the market or some of its functionality is redundant. When customers positively receive an MVP project, it will be an excellent base for expansion and can be enriched and improved.
It is worth noting that despite the limited functionalities of the MVP, it is already a fully functioning, high-quality project. Read more about MVP here - "Build your MVP (Minimum Viable Product) the right way - step by step guide by mDevelopers."
Thanks to an MVP, you will test whether the idea you have will appeal to potential users.
Step 4:
App building platform & Technology
The choice of the platform and technology should occur as early as possible because it significantly impacts the cost of application development, time, and the type of functions in the application.
Do you want to create an app for iOS, Android, or Windows? Should the application be hybrid, web, or native? These are the questions you need to know the answers to. But let's start from the beginning.
- Android apps vs. iOS apps
Before you decide, you need to know that as of 2018, Android controls approximately 88% of the worldwide mobile market, with Apple owning most of the rest. Android users have grown from 1.8 billion devices in September 2015 to over 2.5 billion today. As more and more of the world's population will use the Internet over the next decade, Android will continue to grow. But, contrary to appearances, it doesn't necessarily mean you should develop Android first.

iOS is developed and supported by Apple and is only used on their own devices, iPhones, and iPads. It allows Apple to control the operation of its devices (and mobile applications on devices downloaded from the iOS App Store), which enables them to maintain a loyal user base and a solid market share. In other words, in the Apple world, they control both hardware and software.
Android is developed and operated by Google, often considered a more open platform compared to Apple. Android is an open-source operating system, which means many device manufacturers can use Android on their devices. Google sells a few of its own devices, but many Android users use third-party devices such as Samsung, Huawei, LG, HTC, etc.
Unfortunately, the platforms of these mobile applications do not overlap, which means that if you are developing an Android application, it will not work on iOS and vice versa. So you will need different applications for each platform.
Creating an application for a given operating system should be justified by the specificity of the market. Depending on the characteristics of the target group that we want to engage through the mobile application, we should decide on a specific type of software. Perhaps there is no need to launch an application on two platforms simultaneously when we know that our clients use only one in most cases.
We also have an article broadly covering this topic - "Which platform to choose for your app - Android or iOS? Guide for product owners".
- Choice of technology
Many people who use mobile applications or order them will not notice the same application written in different technologies. Still, for a specialist, the difference is noticeable at first glance - primarily in the speed of operation, the possibility of application development, and, to a small extent, UX for the user.
- Native app
The native app has been written for mobile devices from the very beginning, in Swift for iOS and Java for Android. Recently, Kotlin is also gaining popularity, with a syntax similar to Swift. The easiest way is to get consistency with the operating system because they are based on native components from Xcode or Android Studio; therefore, it will offer the best interface and UX appearance. When downloading a native app, we also download a data package, e.g., labels, translations, etc. Only some elements are downloaded over the Internet. It means that the application loads data much faster than a web application; it needs less data.
Additionally, the native application only contains the code appropriate for the given operating system, so the device processes it faster. Importantly, without additional plugins, it is possible to use the built-in phone functions. It applies to sensors - camera, microphone, GPS, fingerprint sensor, etc. But also a system-built calendar, contacts, etc. Using them will require permission, but programming this module is the fastest and most accessible native application.
A native programming application has the most excellent flexibility of all programming methods. With coding from scratch, a native app can do anything. It is the perfect option for anyone trying to build a gaming app or augmented reality app. However, native applications are expensive and take the longest to make.
Check out the "What is a Native Mobile App Development?" article to learn more about native apps.
- Web app
A web application is simply a responsive website (RWD), usually with an added top menu and elementary functions, e.g., logging in, changing the language, information about the application, etc. Applications of this type are made with a minimal budget, for example, for the user's habits. Customers of popular brands often look for a mobile app. An example is dictionaries of foreign languages—simple applications of this type display passwords from the website. Millions of users download them without having to enter the web browser each time to use the dictionary. The general reception of the application, despite its poor functions, is positive, as it allows you to check the password, listen to the pronunciation, and thus meet the user's expectations.
If you would like to know more about web applications click here - "What is a web application? - A brief tutorial through the topic".
- Hybrid app
Mobile hybrid applications are a combination of native and web application solutions. A well-written and optimized hybrid should not differ from the native application, also in appearance. Thanks to this, the user may not notice that he is using the hybrid. In addition, the time it takes to create it is much shorter than in a native application because we write the application once, and it is available on three operating systems. For a native application, we need three different applications written in Swift (iOS), Kotlin (Android), and C # (Windows Phone). Consequently, the costs of writing a hybrid are incomparably lower, which is often essential when choosing the type of application to be written.
When writing a hybrid application, we can adapt it to various devices, such as phones or tablets, so that its appearance changes depending on the resolution of a given device. The application always looks nice and provides a friendly and comfortable environment for the user. Unfortunately, no solution is ever perfect with large, complex applications and games, where speed of operation is essential and the lack of application clipping, the hybrid gives way to a native colleague. So if you want to quickly and cheaply create a simple and not demanding application - choose a hybrid application. Otherwise, it may be a better choice to write a native application.
- And the winner is ...

Making that choice is a big challenge: especially if you have minimal application development experience. Therefore, do not hesitate to use the services of experienced developers who have hundreds of different applications in their portfolio made in every possible Technology and programming language. Because making the right choice is determined by experience and knowledge.
Of course, it is prudent to create an application for only one operating system. It is an approach often used to test games or applications in the early stages of development. iPhone owners, although in the minority, account for the majority of money spent on applications. App developers know about it and sometimes decide only on this system. At the same time, if you care about broad reach and a free application, it is worth starting with Android. This approach is used, for example, by taxi companies for drivers. Maybe it's worth testing your idea by starting with only one operating system?
It is not worth creating a mobile app if users will not return to it - for example, if they only visit once or twice, e.g., read an article or subscribe to a newsletter. Use the web approach if you do not plan to develop the application, but appear in Google and Apple stores. If your application does not use sensors in your phone and you want to reduce costs, consider a hybrid application. Finally, if you feel you can offer added value to users through a mobile app, it's worth starting by developing it on a single operating system. After you test and fine-tune it, you can prepare it for a second operating system as well.
Step 5:
Design of mobile apps
App design is a crucial factor in any project. No one needs to be convinced of the legitimacy of an attractive graphic design or a legible font. However, a design that does not meet the needs of users is ... useless.
Satisfying the user's needs is the absolute minimum of what a good product should do. A good product must not only be visually attractive, engaging, and intuitive. It must also - or perhaps even above all - respond to the needs of end-users, solve their problems and meet their expectations. A good user experience is all about designing user experiences to evoke positive feelings in those who use it. Today, a positive user experience is the best method of gaining an advantage, a way to achieve the sympathy and loyalty of users, and simply a necessity. Even the best design will not convince the user if the product does not meet his needs. Therefore, the key to the success of any product is to combine design with design positive user experience.
The app's graphic design is best to outsource to professionals. There is no shortage of experienced UX designers to create a design that meets users' needs.
If you want to explore the topic of great UX that must be the key part of the app development process, please read our article "Golden Rules of UX Design."
After reading these rules and completing the checklist, you will know how to:
- Build customer loyalty,
- Design a visually attractive, engaging, and intuitive digital product,
- Answer end-user problems,
- Check whether your existing UX is well designed.
Step 6:
Testing the mobile app
Testing should be done throughout the application development period. Any new functionality should be tested as soon as it is created to ensure it works as required. Tests are crucial because they help check whether subsequent modifications to the project do not cause errors in previously performed functionalities. This approach allows you to avoid problems that will arise in the future. Thanks to this, we will save a lot of time and money in the long run.

There are many ways to test your application. The most popular are the following types:
- Unit tests,
- Automatic UI testing,
- Testing applications on the device farm,
- Beta tests and automatic crash reporting.
- Unit test
Unit tests are a classic approach to automated tests, where each code element is tested separately. Such tests are particularly good at testing processes and functionalities related to business logic. However, it all depends on the model in which the application was created: "thin client" (where most of the business logic processes are implemented on the server-side, and the role of the application is only to download and display data) or "fat client" (where the created application has its own internal data model and business logic that is partially or wholly independent of that on the server). In the case of the first model ("thin client"), unit tests will be helpful only in testing the technical aspects of the interface - handling screen rotation, correct initialization, validating data received from web services, saving user data, etc. However, unit tests are crucial in the second model ( "Fat client") to verify that even the minor function is working correctly.
- Automatic UI testing
In this test, the application is checked as a whole, not individual code snippets. This type of test is not just for checking the user interface - it tests the entire application but from the user's perspective. Rather than manually calling code snippets, the effect of the interaction is tested by simulated user behavior. For example, you can simulate pressing a button in an application and seeing if the result appears on the screen. This method allows you to test the entire application - the user interface or the internal code for communication with web services and the server-side code that responds to queries.
Moreover, these types of tests allow you to check if the application is not crashing during operation. An essential advantage of UI tests is that they are great at finding errors that appear only on specific models of mobile devices. Thanks to this, you can find unusual mistakes that would not be caught during unit tests.
- Testing applications on the device farm
Of course, it would be best if your mobile app could be tested on any available mobile device. The trouble is, there are so many devices on the market and so many different versions of operating systems that it's virtually impossible to have all of them. To solve this problem, the so-called "Device farm" - remote services that allow you to run tests on many devices in a short time. Device farms are relatively inexpensive as you only pay for the time spent on a specific device, and testing is done relatively quickly. Device farm will enable you to run most tests - unit, automatic UI, and many others. It allows for express tests on different versions of the operating system. Additionally, during the tests, you can create a screenshot from anywhere in the application. It is possible to assess whether the application looks correct on each type of phone and screen.
- Beta tests and automatic crash reporting

You have to be aware that no tests will guarantee the full functionality of the application on every possible mobile device. It is because new versions of operating systems and new devices appear all the time, which may cause problems with the correct operation of the application. Therefore, before the final start of the complete app, it is good to publish the application in beta test mode. The mobile app will be available to everyone, but beta reviews and ratings will be removed once the final app is released. Thanks to this, potential problems of the beta version will not adversely affect the finished application. Thanks to automatic crash reporting tools, each time the application crashes on the user's device, the programmer will receive a detailed report containing the cause of the error and information on which device has occurred. Thanks to this, it is possible to eliminate mistakes that have not been detected before and occur in-app users participating in beta tests.
Step 7:
Implementation
After completing the tests, the phone app is ready to be sent to selected app stores. Make sure your app meets all app stores guidelines and all app features.

You can delegate this task to app developers, but you can do it yourself. You will find tons of tutorials, tips, and videos on the Internet to help you with this task. However, remember that the entire process is not as easy as it seems, contrary to appearances. According to a CNBC report, the Apple App Store rejects over 40% of application submissions every year. In contrast, the Google Play Store rejected at least 55% of app submissions. This rejection has many reasons, such as crashes, bugs, privacy issues, or minimal usability.
Checking the application takes about 3-4 days for the app stores (a little faster Google Play Store). After this time, you will receive information about the acceptance of your application or its rejection. If the application was rejected, correct what did not meet the criteria and resubmit the application. When your application is approved, it's time to celebrate! But remember, it's not over yet ...
Step 8:
Promotion
There are almost 2 million apps in the App Store. You may have the best app in the world, but if nobody knows about it, all your work will be wasted.
To be sure your app gets noticed, you need to create simple app marketing strategies.
Nowadays, a lot of marketing is done before the app goes live! These are very normal activities that, while essential, are very often overlooked. What you absolutely should do does not require any financial outlays! Therefore, do not forget about the following points:
- Build a landing page for your app and build a pre-launch e-mail list,
- Prepare a media kit for your existing app,
- Prepare digital presence on as many marketing platforms as possible.
- Build a landing page for your app and build a pre-launch e-mail list
The app landing page is the central place for potential app users to find out more about it. It does not have to be a complicated and sophisticated website; all you need is a simple layout created in the free creator and basic information about the application. It is crucial that everyone can quickly find information about the app's features.
In addition, make sure you add a call to action for people to sign up to a pre-launch e-mail list to get notified when the app launches. Thanks to this, you increase the chance of app installs. You can outsource the collection of e-mail addresses to a specialized company, but you can also do it yourself using free services in e-mail programs. Of course, this method will be less effective and take more time, but it does not require any financing.
Once you've launched, don't forget to let everyone know! E-mail your subscribers and update your audience!
- Prepare a media kit for your existing app
The media kit is a simple package that contains key information about your mobile app. It also includes the logotype and screenshots of the application. Such a set makes journalists who would like to write a few lines about the application much easier. Instead of looking for information, they have everything in one place.
Ensure that such a set can be downloaded directly from the app landing page.
- Prepare digital presence on as many marketing platforms as possible
Take care of your digital presence on as many marketing platforms as possible. Focus on the channels where potential users of your app spend the most time. Promote your app on social media like Facebook, Instagram, Twitter, and LinkedIn. Create a promotional video for the app and upload it to YouTube. Do your best to let users know about your application.
Step 9:
Maintenance of phone app
Often, the line between application development and its further development is very fluid. When one version of the application obtains the status of ready to work and goes to users, at the same time, another version is created, enriched with additional functionalities. The most significant source of demand for new functionalities is project managers and users. Managers - because they are constantly looking for opportunities to increase efficiency and quality of work. Users - because using the application, discover their following needs. The application development process is inevitable in practice.

Unfortunately, an application that is not developed usually dies. Without support and development, the application will age and will no longer be attractive to users. It happens that the software stops technologically; it is not updated and developed. At some point, the application is no longer suitable for saving it. Then the only option is to create a new, following application, which involves a lot of time, work, and money.
The application must be serviced on an ongoing basis. The bare minimum must be provided if we do not want the application to be forgotten. Even when we do not add new functionalities, the software must be adapted to the rapidly changing IT environment. These changes mainly concern operating systems, browsers, and changes in legal regulations that should be included in the software. In addition, Service support must resolve problems reported by users on an ongoing basis. Their removal should be relatively quick, as modern users expect it. Too slow resolution of the issue, or worse, unresponsive - may result in the user uninstalling the application.
Continuous improvement is the key to the success of the application!
Conclusion
The entire process of building apps is not always easy. Whether this is your first app or you've created multiple apps, there's always room for improvement. Cooperation with a one-stop-shop company will indeed remove many problems from your head. Still, even if you are a rookie in this field, you need to know the answers to basic questions and what the app development process involves. We hope the above article will help you create the perfect app. If you encounter any problems or would like experts to help with your project, don't hesitate and use our free consultation service!