UI vs. UX - Two Types of Design. How are they different?

To create a digital product, you need knowledge and experience, but most importantly, you need to know the entire process. The software development life cycle will help you along this path, but whether you take each step seriously is entirely up to you.
Sometimes inexperienced people focus only on design. However, they should know that the combination of UX/UI design is much more critical as it is the key to success. Even if the product looks fantastic but has terrible functionality, users reject it because their needs still need to be met, probably due to poor UX.
Keep your user in mind throughout the product design process to know which aspects of your application are worth focusing on. You are creating this product for them, not yourself, so their needs should always be in the foreground.
As a software development company, we understand the difference between UX and UI and decided to share it with you. We believe that this knowledge will allow you to create a great product.
User Experience (UX) Design - What is it?

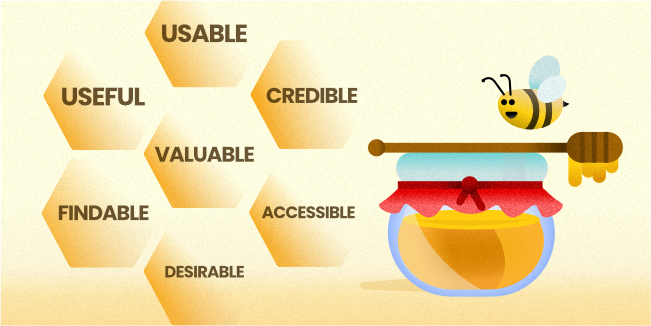
Let's start with a design invisible to the end-user - User Experience Design. I say that it is invisible because UX design is responsible for how the user will move around the application/website, how easy and intuitive the entire navigation is, and how he perceives it. User Experience Design is best illustrated by the statement by Don Norman - a man, who coined this concept - '' User experience 'encompasses all aspects of the end-users interaction with the company, its services, and its products. " UX design honeycomb developed by Peter Morville illustrates 7 aspects of such a design.

Thus, the task of UX designers is to design all elements of the digital product in such a way that the end-user has the best experience with them, and all 7 aspects from honeycomb are addressed. This type of design answers questions: Is navigation through the application intuitive? Is the button in the right place? Is the onboarding process too long? UX designers must ask and answer all these questions to ensure that the user has the best experience with the product.
We can think of UX as the framework on which UI design is later based, but we'll get to that later. For now, we need to understand that UX focuses on the user. In order to understand the user in the best possible way, a lot of research is carried out to illustrate who are the target users, what pain points they have, what solutions they are looking for, how will they move around the application, is there competition on the market, and if so, how does their UX design perform? In addition, when designing user experience, designers need to know what goals and assumptions the company has in order to build the entire internal structure in such a way that it best meets its goals.
The task of UX design is to guarantee that the user stays with the application as long as possible and becomes loyal to it. UX designers work closely with people from many departments such as UI designers, marketers, researchers, developers. All this to be up to date and constantly improve the product.
In our article "Golden Rules of UX design," we have collected 16 rules to help you create a great product that meets users' expectations.
User Interface (UI) Design - What is it?

User Interface design creates the visible part of the digital product, i.e., an app's entire layout, and visual design. UI designers create all visual and interactive elements of the product, from buttons, text, images to sliders, popups, and general style. When creating the user interface design, all the importance is attached to the appearance, aesthetics, and "feeling" of the elements. The distribution of the given elements, where they will redirect the users and how they will behave, has already been determined by UX designers. Therefore, we can say that UI designer focuses mainly on the aesthetics of the entire application and designing beautiful visual design elements, such as animations, transitions, backgrounds, while User Experience designer focuses on designing the entire user journey, and more conceptual matters, such as understanding the target group. Therefore, as previously mentioned, UX design is a framework on which UI design is built. Nowadays, both smartphones and computers have different screen resolutions and diagonals. Designing different designs for each device would be a Sisyphean job. Therefore, a big part of UI design is responsive design. Thanks to that, designers save time, a lot of it! Designers can create scalable interfaces to any screen size and resolution with its use. 
UI Designers work closely with UX designers and people responsible for the product so that they can create a visual layer compatible with all goals, assumptions and tailored to the target audience. They also cooperate with developers to check whether their design is feasible.
We can have beautiful buttons, transitions, and animations, but what if they are in the wrong places and no one wants to use them. Conversely, we can have a brilliantly designed user experience, but many people will stop using the product if the graphics layer is weak. We'll talk about how UI and UX design works together later. Now let's see what the main differences between these designs are.
What is the difference between UX and UI Design?
Both UX and UI design are crucial for the success of any digital product. However, as you can already see, these designs differ quite significantly. Now we deep dive into these differences!
UI = Look, UX = Concepts
Let's start with the fact that we have already discussed. UX design focuses mainly on concepts, i.e., who the application's users are, what the problem is, how our application can solve it, and designing the user's journey, i.e., how the user will move around the application. While the task of UI design is to design all visible, visual elements with which the user will be able to interact.
To illustrate this difference, take a look at the page you are on. The text you are reading, the graphics in the text, the buttons and the table of content on the right, the top bar that follows you are all elements created as part of the User Interface design.

When it comes to the location of these elements, their size, and where they redirect the user, we are dealing with UX design. For example, the layout of the text you are reading is supported by research, which shows that the content presented in this way is the least tiring for the user and is the best to read.
The table of contents bar that follows you on the right is also based on research, showing that the user should jump straight to the section that interests him. In fact, everything you see marked in the above graphic as UI is also supported by UX.
The etymology of the two words is also revealing these differences:
"User" comes from the Latin word "ūsus," meaning "to use." So, in a nutshell, user experience is all about understanding how people use your product. And "interface" comes from combining words inter and face, so it's a point of contact between the user and your app. In other words, UI design is all about crafting an attractive and easy-to-use surface of your product.
Different goals

UX and UI differ not only in terms of assumptions but also in the goals they are to achieve. This time let's start with UX. This design aims to understand user behavior, needs, and challenges. All this to achieve its goal, namely to create a product, which will be as intuitive and user-friendly as possible. The questions used by UX designers include ways to improve the user experience. Why didn't the user click the button? Why didn't someone go through the onboarding process? Why are people leaving your website?
On the other hand, User Interface focuses on implementing layouts and conceptions from UX design into a beautiful and engaging interface. The layout designed by the UI team consists of graphic, interaction, motion, and branding design. The questions asked by UI designers mainly concern the visual layer. What font to use? What style to use? Is minimalism a good choice? Does the given color palette correspond to the project assumptions?
So, as we can see, UX and UI have different goals. But this doesn't mean that they can't work together. A good UI design will always be based on strong UX research findings. And a well-executed UX strategy will always consider how the interface will look.
How do UX and UI Design cooperate?

Despite the differences, UX could not function without UI and vice versa. Together they form a harmonious organism that provides the best possible experience for the user. As we have already shown, UX is the backbone on which the entire UI is based. Imagine a situation where you have a problem, let's say you need to find the best ice cream parlors in your area. You search the app store and find the one that perfectly fits your needs. You fire it up, understand everything, and quickly learn its mechanics.
It means that the application has a good UX.
However, suppose the interface has an unreadable font. The colors do not match, and the buttons do not look like buttons, so you don't know that you can click on them; most likely, although the application solves your problem, you will delete it and keep looking. Therefore, a good UX layer will do nothing without a UI layer and vice versa.
Even if you see the most beautiful interface in the world, it's not enough because you will not be able to solve your need. After all, the application is complicated to navigate. The UX completes the UI and the UI completes the UX.
Why is UX/UI Design important?

Human-centered design is a must-have in today's world. It depends on the design, whether the application meets the user's expectations and whether the user will stay with it longer. Many applications on the market today serve similar purposes, so the best way to stand out from the crowd is with a great UX / UI design.
Moreover, most of us use applications in which UX / UI design has been created in the best possible way, and hundreds of thousands of dollars have been spent on its development. I mean, for example, YouTube, Facebook, Netflix, or Forbes when it comes to websites.
We are used to a great design, so if we come across an application with weak visual interface elements and structure, we will probably quickly remove it and move on to the competition. Even small UX / UI changes can produce great effects and increase user retention and satisfaction.
UI / UX design is one of the most important things you should pay attention to in your application or website. Even if under the hood your product will have the best code in the galaxy, it will be doomed when User Experience design will not be transparent and understandable, and User Interface design will be unattractive. We all like nice things that are easy to handle, which is why UI / UX design is a field that is becoming more and more popular recently.
How does the UX/UI Design process look?
Although similar, UX / UI design processes differ depending on the company to create such designs. As mDevelopers has over 12 years of experience in this aspect, we will show you what our process looks like.
Workshops

In the beginning, there was a word, and in our case, this word must describe the assumptions of the project and be communicated to us at our Discovery Workshop. At this stage, we will brainstorm around the product, grasp the fundamental assumptions of the project, its goals, and your requirements. During these workshops, the entire concept of the product and value propositions of the product will be created, i.e., who will use the application, why they will use it, and the approach to solving the problem the app is focusing on. This phase typically ends up with a project kick-off meeting. At this meeting, we will determine KPIs (Key performance indicators), communication channels (Microsoft Teams, Google Meet, etc.), and finally, start the project.
Research

Having illustrated assumptions, our UX designers can start user research and market research, which will show them who is the recipient of the application and what challenges and needs they have. Market research will show if there is competition on the market, and if so, what are its strengths and weaknesses. In a word, it will be the foundation, thanks to which designers will be able to create a design based on quality intel.
Analysis

Our team of UX professionals will analyze the data collected during the research and draw their conclusions, not what users want / what problem they have, but rather why they have given needs/challenges. In this stage, you'll construct user personas, fictitious individuals representing the various user types for your product. You may use these personas as realistic representations of your target audience while developing your product.
Thanks to user stories, you'll know what functionalities your application should include or exclude to meet the previously established target persona.
User stories are a technique for describing software development requirements in agile methodologies. Most often, they are written from the end-user perspective, and their language is simple and understandable to everyone (both technical and non-technical persons).
A typical story is written according to this template:
As a , I want that will allow me .
We'll also develop user flows. User flow is the path a prototypical user takes on your website or app to complete a task. The user must take them from their entry point through all the steps towards achieving success and finally clicking that final button. Designing these flows should be one of the top priorities for ensuring users can achieve what they need without hiccups!
Design

Only after the workshops, research, and analysis phase can we start UI design. During this step, we create wireframes that serve as a blueprint for the interface. Wireframes are the most basic tool, thanks to which UI designers can create an interface outline, taking into account the most important elements. The wireframe is most often the skeleton on which the prototype will be built. A prototype is much more complex than a wireframe because it is interactive. A prototype is a virtual representation of the product that can take on many forms, from low-fidelity (clickable wireframes) to high-fidelity (coded prototypes). We go through three steps in our process. First, we make a wireframe, then a low fidelity prototype, and finally a high-fidelity prototype.
Testing

Once we have the high-fidelity prototype, we can start testing. We do this to validate whether both the users and the principals like the design we create. In the beginning, we show the project to the client; if he approves it, we conduct user testing sessions, which show how a real user reacts to a digital product. Then, if we have any doubts, we conduct surveys, asking questions such as what you liked about the application and what is better to change?
Deployment
When users like the design our UI and UX designers created, we can start refining the code and adding all the functionalities.
Summing up
There is no such thing as UX vs UI design, it is rather UX and UI design. These two types of the design complement each other. Creating the right UX / UI design is nowadays one of the most important things you should pay attention to when creating your own digital product. If you would like to create a great design and see how the above-described process works in reality, get in touch with us! Creating the right UX/UI design is one of the most important things you should pay attention to when creating your digital product.