design
prototype
discoveryworkshop
What is a Prototype?

Once your documentary is correct, you should find how all these assumptions, the predictions, and calculations will work in practice, time for a Prototype. It is the penultimate stage of our Discovery Workshop study. At the same time, it is before the last article in this series. Without further ado, it's time to find out why? What for? And how do you use a Prototype in your digital product?
During the complicated process of creating a product, the moment comes when we would like to see how all our assumptions and efforts work in practice.
Most of all, we waste valuable time on mistakes that can be easily avoided. However, publishing a product to consumers without prior testing has a high risk of failure. Finally, something unexpected may occur, which involves money and potential customers.
To avoid this type of error, build a prototype, an early sample, a scale model, or a product release to test a concept or process. A prototype is generally used to test a new design and improve the accuracy of analysts and system users. It is the process that connects the formalization of an idea and its evaluation.
Prototyping is a common practice in all design disciplines, and it's an essential component of the design process. Architects, engineers, industrial designers, and even service designers use prototypes to evaluate their ideas before investing in large-scale production.
Prototypes regularly fail in the field, allowing designers to find the problems and direct the team to improve further or repeat the proposed answers based on real user feedback. Prototypes may save the completed product by preventing waste of energy, time, and money in adopting inadequate or wrong solutions because they frequently fail early. Unlike an untested released final product, prototyping advantage can be because the investment is small and low risk.
What is a Prototype for?

The role of such prototypes is quite simple but, in another way, amazing. First and foremost, prototypes are used to develop and solve issues. The team must either create or fix something. The best way to solve these issues is to communicate ideas and solutions understandably. That's the other quality of a good prototype.
When creating a prototype, we should also aim to start a conversation with end-users around a specific idea to help get specific feedback. After all, we want to know exactly what needs to be improved and what there can be ways to improve our product.
The great thing about prototypes is that we can try as much as we want, and we won't suffer enormous consequences anyway. You can test possibilities without compromising on a single solution. In this way, i.e., by trying different solutions, one can easily fail. But you fail quickly and inexpensively and learn from mistakes before investing too much time, reputation or money.
The last thing the initial prototype was designed for in the first place, in my opinion, is to Analyze, optimize, and implement the solutions that meet anticipated needs on time. Break down complicated issues into smaller pieces that may be tested and evaluated to help manage the process of generating answers.
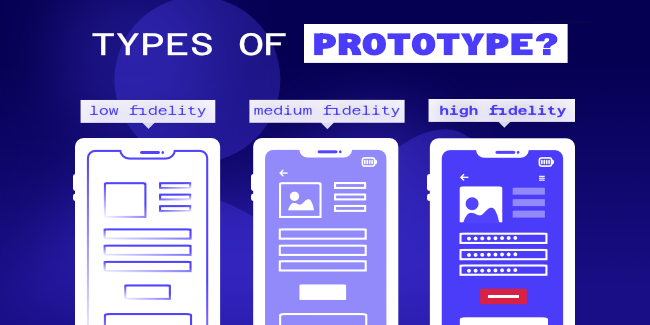
Types of prototypes

In the IT industry, there are many types of prototypes, ranging anywhere between these two extremes:
- Low-fidelity (lo-fi) prototype is a quick and easy way to translate high-level design concepts into tangible and testable artifacts. The first and most crucial role of lo-fi prototypes is checking and testing functionality rather than the product's visual appearance.
- Medium-fidelity (mid-fi) prototype would be similar to a wireframe-based mockup, with little content and fewer interactions but clickable regions that display the application's interactions and navigation options. Storyboards or user scenarios are generally used to create medium-fidelity prototypes.
- High-fidelity (hi-fi) prototypes appear and function as similar as possible to the actual product that will ship. Teams usually create high-fidelity prototypes when they have a solid understanding of what they will build. They need to test it with real users or get final design approval from stakeholders.
Methods of Prototyping
Prototyping is a complicated process, so it is worth finding a way to best suit our work style and redirect our thoughts into a real project.
Paper Prototyping
When UX teams collaborate to explore many concepts rapidly during the early design process, the paper prototype is most effective. Team members create sketches by hand with essential lines, forms, and text. The emphasis is on quantity rather than aesthetics.
UX Teams using the “Golden Rules of UX” lay paper screens on the floor, table, or pinned to a board to create a user flow. To test these prototypes, one person is designated "the product," with the sketches changing according to how the real user behaves.
This rapid prototyping method is probably the most inexpensive way to create a prototype. This type of prototype works the best when you want to make it quick. You can sketch a prototype in minutes, which is why paper works so well for testing lots of ideas.
However, paper prototypes will never be more than hand-drawn representations of a digital product, no matter how brilliant the art or craftsmanship. On rare occasions, paper prototypes can fail to validate ideas adequately. On paper, something that appears to be a good idea may not function properly in a digital wireframe.
Digital Prototyping
Digital prototyping is a fascinating aspect of the design process. Prototypes are getting closer to the final product, allowing teams to experiment and validate concepts. As has already been discussed, the digital presentation of what we want to create can be much more universal.
In digital prototypes, the designers use the types mentioned, which are low-fidelity prototypes responsible for a user flow using wireframes, medium-fidelity which are suited for the validation of the interaction concept, and the end is high-fidelity prototypes where a user flow uses mockups.
Digital prototypes are the quickest approach to test a product's usability problems, even if paper prototypes might be the fastest way to test new ideas. The most significant advantage of a digital prototype over a paper prototype is creating a realistic representation of our product, for example, by making a scale model using 3D technology. Modifications cost significantly more time and money when a product reaches the engineering stage.
Before creating a prototype, you'll need to understand and master the program. Hence, product teams frequently use Powerpoint rather than a specialized design tool. The good news is that most software design incorporates similar tools, so changing between them is simple. Time and effort expenses rise as you progress from low-fidelity to high-fidelity.
Storyboards
The last method we will include in this article is telling a story. It's a fantastic approach to showing users how to use your product. Storyboarding, a film industry term for concept development is a method for early prototyping that allows you to imagine the user's journey or how customers would encounter an issue with your product.
As a prototyping approach, storyboarding serves the purpose of knowing our users well enough (it would be difficult to sketch a storyboard otherwise) and keeping in mind the solution's context.
There are still many methods thanks to which we can create a perfect prototype for us, for example, a horizontal prototype or HTML prototypes, but the ones we have presented are the most known by us, and we use them the most.
Prototyping - How do we do it?

Once you know what prototyping is, what it is for, and its types, we want to tell you how we do it.
In order to create great prototype, you need to choose the right tools, and thus the right tech stack. In our article "Techstack - what is it and how to choose the best one?" we explain the whole company tech stack issue. Read and know more!
The essential part of creating a prototype is conversation. Whether we create it for ourselves or, above all, with the client, we want to talk and conduct a dialogue because, in our opinion, it is thanks to constant contact with the client that we can create something that perfectly fits the vision that was created at the beginning.
Based on the conversation, we create our core for action. This core comprises a list of functionalities and low-fidelity mockups from our Discovery Workshops. A Discovery Workshops are our studies, and the best way to explain what it is is to know that this is the first step in a development that should be taken to ensure the success of the project. When you come to our workshop, you don't need to have the technical knowledge or a great budget.
But why would you need the help of someone like us? Thanks to Discovery Workshop, you get written documentation summarizing the workshop output, a clear roadmap to the successful product with details, and an initial estimation of time and budget.
Working with us on your project, we will make it easier for you to Locate hidden pitfalls, learn the definition of MVP (minimum viable product), and validate your idea. Thanks to Discovery Workshops, you will build strong foundations for your product. Our best designers will create a working prototype or complete User Experience and User Interface. The whole thing will be understandable and clear in the product feasibility report.
Prototype Benefits
You already know why it's worth it and how we make a prototype. But are the benefits of creating it worth the effort and energy? In our opinion, yes, but let us explain why.
First and foremost, you reduce time and costs. Because changing something increases the cost by ten each time it's implemented after the fact, early detection of what the user wants might result in faster and less expensive software. Prototyping can assist in the preparation of more detailed requirements and specifications provided to developers.
Prototyping necessitates user involvement, enabling them to see and interact with a prototype, providing better and more comprehensive feedback and requirements. The presence of the prototype being viewed by the user prevents many misunderstandings and miscommunications as each party believes the other understands what is said. Increased communication among users may lead to a better end product. This whole process can end up meeting exactly what the user needs. The final product is more likely to fulfill the user's desire for a look, feel, and performance than previous software versions.
A prototype is a quick and inexpensive means to test new ideas before investing time, money, and resources into manufacturing them. As a result, it's critical to create accurate and functional presentation models for ergonomic evaluation, dimensional tolerances, form, and function fit, or potential costs to ensure that the product lives up to industry standards and expectations.
The Process of Prototyping - A Step by Step Walkthrough

We showed how we create a prototype, but we will be happy to give you a proven diagram that will open your eyes to how you can create a prototype.
Identify Basic Requirements
Determine basic requirements, including the input and output information desired. Details, such as security, can typically be ignored. You can value contact with potential clients and preliminary analysis of needs names for the right good of our services.
Develop Initial Prototype
After the first inspection, there is time for a high-level concept of the solution to be created, which will serve as a foundation for product development and evaluation later.
Review
The customers, including end-users, examine the prototype and provide feedback on potential additions or changes. It's good when more people look at what you have prepared, thanks to which someone can see an error that is not visible at first glance.
Revise and Enhance the Prototype
Use the feedback. You may improve both the descriptions and prototype due to your evaluation. If modifications are made, you'll likely have to restart all of your procedures from the beginning. You may have to negotiate what is covered by the contract/product's scope.
A Quick Tip
Now, you may think that prototyping may seem time-consuming. Still, you don't want to waste even more time and money on the next project you are about to start without a prototype, and you decide to go for it.
It can take a long time and be expensive when someone inexperienced and not entirely committed to the subject takes care of it. Therefore, the best advice we have for you is: To Contact a Specialist!
We as offshore it services providers, know how to develop a prototype from start to finish.
Perhaps the most crucial element in prototyping is experience. Experience is invaluable when we care about time and quality. Thanks to this, we can find potential mistakes; we know what we must avoid, set a goal, and pursue it. Not modestly speaking, we have both of these features, so we cordially invite you to contact us. But the choice is yours.
Conclusion
As mentioned more than once, creating a prototype is extremely important when developing your final product because we do not want to release many defects and inaccuracies.
We hope you learned from this article what types of prototypes are, how to make them, and what needs to be done to make them relevant and valuable. After all, our commitment to the entire process determines how our final product will look, function, and be adopted on the market.

This article is part of our Discovery Workshop series
What is Product Design? What is the Product Discovery and Product Discovery Process? Tips and Techniques for Effective Product Discovery Process Idea Validation in Practice Product Roadmap - how to write user stories and user flows? How to choose a tech stack for your project? How to create a project timeline? How to create a project budget? Functional Requirements Document for your Product Now readingWhat is a Prototype? Build your MVP (Minimum Viable Product) the right way - step by step guide by mDevelopers