Mobile Development
Technologies
React Native vs. Ionic: Which Framework is Best and Why?

Making the right choice is always a challenge. You can develop a React Native application for Android, iOS, and other platforms by using the React Native development tools. You get the ideal UI/UX design that suits the most demanding user and takes advantage of all the benefits of a cross-platform application. It's a fantastic choice for both economical and practical reasons. Creating an application in React Native will give your project a realistic timeline and budget, which are essential elements of any software development project.
In turn, the Ionic framework lets developers create high-quality cross-platform mobile applications using hybrid and native technologies. It facilitates the construction of excellent cross-platform applications using familiar web technologies such as JavaScript, HTML, and CSS.
At first glance, both frameworks seem remarkably similar, but only one of them will be the perfect choice for your project. Learn all the secrets of both frameworks and choose the one that will be perfectly suited to the needs of your project.
React Native basics
React Native is a cross-platform framework that allows you to create native iOS and Android applications from the same codebase. It's written in JavaScript and uses React. Facebook open-sourced it in 2015, and it's been gaining a lot of traction ever since. React Native is a framework that allows you to create native mobile apps for both iOS and Android using Javascript and React.
Ionic basics
The Ionic Framework combines hybrid and native technologies that allow you to develop high-quality, cross-platform mobile applications. It enables you to create high-quality, cross-platform apps using standard web technologies such as JavaScript, HTML, and CSS. The goal is to allow you to code once and then deploy it across iOS, Android, Web, and desktop platforms. The same code base is used on all of the platforms.
How are they similar?
React Native and Ionic may seem identical from what you've read. Ionic provides you with the tools to code native mobile applications using HTML, CSS, and JavaScript. React Native allows you to develop native iOS apps in JavaScript and the popular JavaScript framework, React. To begin using Ionic or React Native, you don't need to know native iOS or Android programming.
Comparison: Ionic vs. React Native
Cross-platform app development vs. a hybrid app development

React Native
React Native is a framework that allows you to create completely native cross-platform apps. A native app is a software program developed in a specific programming language for a certain device platform, such as iOS or Android.
Apps for iPhone and iPad are written in Objective-C or Swift, while Android apps are written in Java. React Native enables the user to have a smooth experience because all underlying components are native elements. It's built on JavaScript and React, but the parts are all iOS or Android native components. The appeal of React Native is that it allows you to create native iOS and Android applications using a single code base. It's astounding because you're programming in Javascript and rendering components native to the platform. It is one of the reasons why React Native apps have a superior user experience than Web View-based applications.
Ionic
Ionic is a framework that allows you to build hybrid mobile apps. It uses HTML, CSS, and JavaScript to construct applications that may be accessed on the web, desktop, or mobile devices. Hybrid apps comprise a Web View, a software tool for building mobile applications. Web apps are made with Ionic framework components, which compile the web pages you write for the app. Ionic applications are created using HTML and CSS and displayed in a Web View, a full-screen and full-powered web browser.
The Ionic project includes functionality for integrating built-in features from iOS, Android, and Windows devices. The goal is to reuse code across several platforms. As a result, hybrid apps will not have access to the full device capabilities right away. In the Ionic framework, you'll be using Cordova plugins to bring in native capabilities. Because it renders its graphical components in a browser, Ionic has some limitations with regard to how much content can be shown on the screen at once. It might result in slower performance on larger applications.
When creating web apps, hybrid technologies like Ionic make it simple to convert them into Progressive Web Apps that may be downloaded just like a regular mobile app.
Technology stack
React Native
React Native is a JavaScript software developed on top of the popular framework React. JSX resembles any other template language but with all of the capabilities of JavaScript. JSX, rather than HTML, is used to construct the user interface. Facebook created both React and React Native; therefore, it's only natural that they would choose React to create React Native.
Ionic
You can now use Ionic with any web development platform, thanks to the newest release of Ionic 4. You may use Angular, Vue, or even React to create Ionic applications. In terms of flexibility, the tech stack for Ionic compares favorably with React Native.
The functionality of React Native vs. Ionic
React Native: Functionality is based on a dynamic runtime approach
React Native apps are written in Javascript. The application's code communicates with the platforms (iOS, Android) via a mobile javascript API, which relays data calls and functions to the native platform API. A bridge connects them. React native apps almost function as natively developed due to this structure!
Ionic: Functionality is based on WebView Wrapper
Ionic uses a Webview component (UIWebView on iOS and WebView on Android) or chromeless browser view to render components. The WebView component draws an HTML/CSS user interface using an HTML layout engine (WebKit/Blink). Cordova uses a Javascript-native bridge to connect the WebView app and the Native platform. This method allows the framework to utilize Native APIs and device functions such as the camera accessible by WebView.
Learning curve
React Native
If you're a React developer, learning React Native is pretty simple. The principles are similar, and the code is written in React. The only difference between them is that React uses web components such as
In contrast, React Native utilizes wrappers around native iOS and Android components such as . It shouldn't take long for a React developer to become a competent React Native coder.
What if you're a beginner who isn't familiar with React? You must first learn JavaScript and React to understand React Native. You'll need to think like a mobile developer since you'll be developing mobile apps rather than web applications. For someone without any React expertise, the learning curve might appear daunting.
Ionic
Ionic's technology stack is adaptable. This tutorial will utilize JavaScript, CSS, HTML, and your preferred web framework. You may use Angular, React, Knockout, Vue, or any contemporary web framework. As a result, the technical learning curve for Ionic developers isn't nearly as steep as it is for React Native developers.
You may make your Ionic apps into mobile applications with Ionic. This mixed approach is different from React Native's native method. It is simpler for developers to understand.
Performance
Consider developing separate iOS and Android native applications if you want the greatest results. It is because writing native apps gives you direct access to native features. There is no layer of abstraction between the code and the underlying functions, which leads to improved performance.

React Native and Ionic cannot compete with a pure native performance standpoint. Nonetheless, which one should you choose.
React Native
Ionic is not as fast as React Native. React Native is a framework that allows you to create native apps using JavaScript. It has the appearance of a native app and employs the same building blocks as native applications do. The major distinction is that it is cross-platform and utilizes JavaScript to wrap around these native components. React Native delivers outstanding performance and reactivity to your mobile apps.
Ionic
The hybrid approach of Ionic is different. Although Ionic is an excellent technique for producing attractive user interfaces while also being quicker to develop, it has some performance disadvantages than React Native's frameworks. It does not generate native applications, and you might run into problems with performance. There are a lot of calls back to native code, which may result in slowness. Ionic also requires the Cordova plugin to utilize native capabilities.
Comparison of Stack Structure
The stack structure of React Native
As previously said, the interaction between Javascript components and native elements employs a bridge to enable one-to-one correspondence across both sides.
The most attractive aspect of React native is that if you can't accomplish something with the Javascript portion, you may offload it to the section of your app that's written in native code. Some parts of your program would be created in React native in such a scenario. In contrast, others would be implemented using powerful native components. Yet you may get the same level of original platform performance as before.
The stack structure of Ionic
The ionic stack is made up of three major layers:
- Ionic – User Interface Framework
A major goal is to create non-existent UI components for the web application development ecosystem.
The ionic framework also includes a CLI tool that makes creating, developing, and deploying Ionic apps more convenient.
- Angular – The web Application framework
Ionic is a mobile application development platform based on Angular JS. Ionic uses Angular to create its custom UI components. It also makes it simpler for Ionic to take advantage of all necessary framework power such as MVC, MVVM, or MVP.
- Cordova – The hybrid application framework
The WebView HTML and Native API are two separate mobile development platforms with different capabilities. The WebView HTML API is a cross-platform rendering engine that uses JavaScript to implement the user's web experience. At the same time, the Native API handles native functionality (such as speech and camera access). Cordova bridges this gap between the two technology stacks through a web interface.
Time of development
The Expense Manager app for Ionic took almost one month to complete. On the other hand, creating a React Native application took only about 1.5 months.
Securing Application Data
In Ionic, encryption may be used while working with iOS. With the help of the secure storage Cordova plugin, Developers can encrypt their device when working in Ionic with iOS. However, on Android, having a swipe or screen lock enabled on the phone is necessary for this to function.
Encryption in React Native: Developers may use a variety of 3rd party libraries to securely store sensitive information on the device, including React-native-keychain, React-native-secure-storage, and React-native-sensitive-info.
Enterprise Compatibility
Ionic has significantly impacted PWA development and hybrid/native apps, with impressive help in creating them. Ionic has been one such beneficial framework for businesses. React Native is a framework for building mobile apps on iOS and Android. However, despite React Native's popularity among well-known businesses such as Facebook, Airbnb, Wix, and others, it is still unclear if it is officially advised as a platform for businesses.
Testing
The most common testing tools while developing with React Native are XCTest, Cucumber, and Jasmine. The level of unit testing to Automation testing can be done using a variety of frameworks such as ReactTestUtils, Jest, and Jasmine for Unit Testing, Mocha for Integration Testing, and XC Test for test automation on iOS apps & iOS UI Automation with EarlGrey.
The key distinction between Ionic and Angular is that the former uses end-to-end testing, which is set up similarly to Angular CLI. As a result, Ionic can utilize Karma for component testing, Protractor and Jasmine for unit testing, and End-to-End testing.
Debugging
Code in React Native is almost always JavaScript, making it much easier to debug apps. The debugging of React Native code can be done with Chrome developer tools, Console.log, or the React Native debugger app. Furthermore, if a lot of native code is utilized in an application, debugging may be accomplished using any text editor such as XCode for iOS or Visual Studio for Android.
In general, Debugging in Ionic is easier if tools like Chrome developer tools are available to the developer. However, it might be more difficult, especially for projects using nngCordova's hardware capabilities.
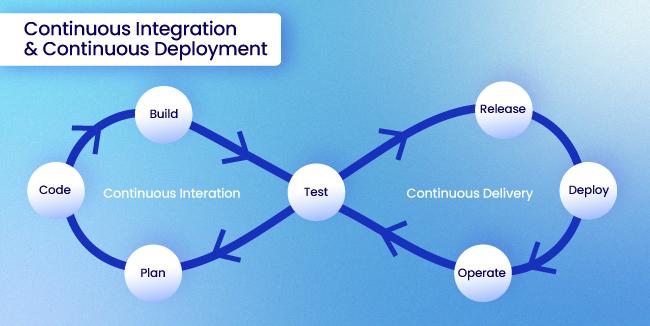
Continuous Integration & Continuous Deployment

Adobe PhoneGap builds, Codeship, Jenkins CI, Travis CI, Semaphore CI, and CircleCI have continuous integration and delivery pipelines suitable for Ionic. Additionally, Bitrise, Travis CI, CircleCI, and Jenkins CI may be used to create CD in React Native.
UX/UI Performance Comparison
Cross-platform and hybrid technologies, like any other framework, are susceptible to poor user experience/user interface performance. Here's a video of Tal Kol discussing some of these issues in his Wix Engineering tech talk. Rendering your UI at 60 frames per second is another major challenge when using Ionic. React native Interactable and Airbnb's Lottie has made it easier to achieve 60 frames per second with react native.
It would help if you considered the following parameters when increasing text input possibilities: The key to enhancing the user experience is to add more optional and configurable components, such as hitSlop prop, KeyboardAvoidingView, and TouchableNativeFeedback. Although Ionic enables you to code a single application, it also allows you to develop a basic hybrid app that works across several platforms. It lowers the cost of developing and maintaining multiple codebases for separate native platforms. As a result, this frees up more time for you to concentrate on enhancing the functionality and quality of your application.
Summary
Pros of React Native
- Written in Javascript
- Uses React, the robust web framework
- Builds cross-platform native apps on both iOS and Android
- Provides a great developer experience
- Great community involvement
Cons of React Native
- React Native is not suitable if you are trying to build an app that is extremely heavy on animations, like a gaming app
- Developers have to learn React before they begin React Native
Pros of Ionic
- Written in JavaScript, it supports most modern frameworks like React, Angular, and Vue
- Flexible for developers to pick a framework
- Builds cross-platform hybrid apps on both iOS and Android
Cons of Ionic
- It does not perform as well as cross-platform native apps or native apps
- Have to use Cordova plugins to use native APIs and modules
- Builds a Web View, which will not translate to the look and feel of a native app.
Remember that each application is unique, so you must evaluate each one on its own merits. It's always worth discussing your project with a professional team of developers who can assess various strategies and have a broad enough skill set when it comes to application development.
As the best product development company, we have been creating mobile applications for many years. We have a wide portfolio of successful software products, so if you want to exchange experiences or discuss your project, arrange a free consultation with our specialists.