Web Development
Technologies
webdevelopment
framework
webapp
architecture
What is web application architecture?

While surfing the Internet, we can come across two types of solutions - websites and web applications. If you want to know more about their differences, head to our "Website vs. Web Application - What's The Difference?" article.
In short, various types of websites have been with us since the beginning of the World Wide Web. They are not too complicated, as they are often simply a non-interactive collection of web pages. On the other hand, web applications effectively replaced highly interactive desktop applications that we had to download to our computers and clog our hard drives.
Netflix and Facebook are among the most popular web applications we have probably had contact with. From our experience, we know how complicated they are and how many elements they contain. For all of these elements to work together, a web application must have a well-designed architecture, just like a house or a skyscraper.
As web app development experts, today, we will look closely at web application architecture. How does it work? What components does it have? What layers does it contain? And many more! So, let's start with the definition you came here for.
Web application architecture
Simply put, web application architecture is a framework that defines how individual web app elements work together. We mean elements such as components, databases, servers, user interfaces, or middleware systems here.
A well-designed web application architecture guarantees that the client-side server, also called the frontend, will be logically connected to the backend server and that both environments will be compatible.
Modern web application architecture must be designed in such a way that it is scalable, secure, and efficient.
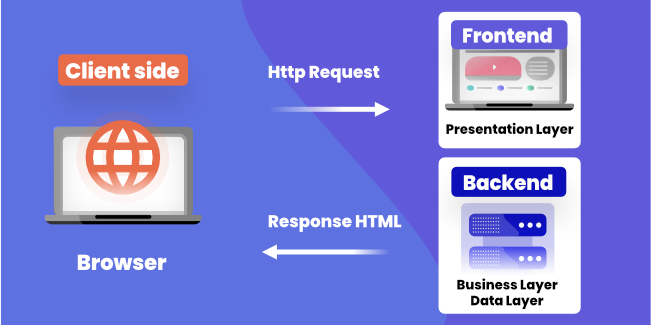
How does it work?
As we have already mentioned, the web app consists of two types of code that work together to guarantee its correct operation.
So the web application architecture works as follows:
Frontend

The frontend code is set in the browser, and the user interacts directly with it. The frontend consists of the visible layer of the web application - appearance, and layout, which goal is to encourage the user to act. The frontend layer is often created in programming languages such as HTML, CSS, and JavaScript.
Backend

If the user interacts with a frontend, it is the backend's task to process his request, extract the necessary data from the server, and pass it to the frontend via API so that the user sees what he wants to see. The backend is therefore responsible for the application's logical layer and operations, which the user cannot see with the naked eye. The backend is often created using Python, PHP, Java, and C ++ programming languages.
Of course, the backend must get the data from somewhere. Classically, the place from which the backend reads them is the database server, which is data storage, and sends them to the server-side at the right moment.
Web application architecture is divided into the frontend, backend, and database server. If all these elements work together correctly, they can provide the user with an optimal experience.
Web application components
We have already presented that web apps consist of a layer visible to the user with whom he interacts, and an invisible layer responsible for the logical structure. With this in mind, it won't be surprising that web app components fall into two categories - UI and Structural components.
UI components

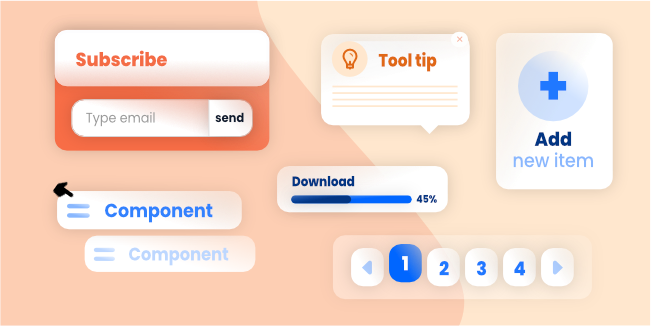
UI (User Interface) components are the components that make up the visual layer of the application. So they are mainly responsible for the application's user experience and do not interfere with the architecture. There are a lot of these types of components, and they are divided into three main families - Input, Navigational, and Informational.
Input Components are all types of buttons, checkboxes, text fields, etc.
Navigational Components, as the name suggests, are used to navigate through the app and include page pagination, breadcrumbs, search fields tags, and many more.
Informational Components include notifications, pop-ups, or tool tips.
Structural components

Structural components create the structure of a web application and consist of app logic and database. Thanks to this combination, these components can process information and deliver relevant data to the frontend to display to the user.
Layers of web application architecture
At mDevelopers, we attach great importance to building appropriate layers of web application architecture so that, if necessary, we can easily make changes only on a given layer without interfering with the entire architecture. This approach guarantees the high maintainability and scalability of the final product.
Modern web applications initially consist of three layers: presentation, business logic, and data layer, as shown in the below web application architecture diagram.
Presentation layer

In this layer, the focus is mainly on UX / UI design and layout. The frontend code is set in the browser, and its goal is to encourage the user to act and collect requests. It bridges the user, the backend service, and the server.
The technologies we use to build this layer are:
React.JS

React is an open-source frontend javascript library for building user interfaces. The abbreviation 'js' in its name stands for JavaScript programming language. React JS allows us to create complex user interfaces using reusable components. A significant advantage of this solution is that we no longer have to rewrite the same lines of code manually and instead can use previously created and saved components.
React js is a frontend technology, which means it is responsible for the view layer - everything your future user sees on his screen while using your web application. The nature of the Javascript language on which React JS is based means that the web application created with its help constantly refreshes the user interface data. If necessary, we can change the data without needing to refresh the web browser. It boosts performance and user experience.
Angular

Angular is Google's open-source, client-side framework written in typescript and based on an MIT license. Angular has been designed to create dynamic web applications. It is most often used for Single Page Applications, or SPA as they're commonly known, and robust enterprise apps. It is an excellent choice for web app development because we don't have to rewrite lines of code laboriously when using this framework. Instead, a fixed structure with built-in tools is available, streamlining development time while improving quality and speed!
Business logic layer
The business layer of web apps is perhaps the most important one, as it is responsible for an app's business logic and for performing all operations that the users request. Once the operation is completed, it sends data to the presentation layer so the user can see it.
The technologies we use to build this layer are:
Symfony

Symfony is a web application development open-source PHP framework and a set of reusable PHP components. It was first introduced in 2011 by Fabien Potencier and backed by SensioLabs. This framework is responsible for the whole backend of a web application. Building an application means delivering it fast and with excellent quality because of the built-in Symfony components such as form management, limiting tedious activities during development. It also creates a more accessible work environment for developers and your future self! Symfony is most often used for large projects. However, we also have smaller projects made using it.
Laravel

Laravel is an open-source web application development framework introduced in 2011 by Taylor Otwell. Building an application with it is web developers-friendly. It has several built-in features that limit tedious and repetitive activities in development, such as authentication or caching. In addition, thanks to such an ecosystem, our work is made more accessible and much faster! Laravel is a server-side web framework responsible for an app's whole technical background.
Node.js

Node.js is a backend cross-platform runtime environment based on the V8 JavaScript engine.
Node.js allows building an application entirely based on one of the most popular programming languages - JavaScript. Web development language unification makes the application scalable, fast, less buggy, and easier to manage.
It is an open-source technology, which means everybody can use it for free. In short, Node.js is a solution responsible for the application's logical structure, communication with the web server, and development; its use can be described as full-stack.
Data layer
Without data, the application would not work. So the data access layer is essential because this is where the database is located, which stores and manages all the data needed by the web app. Of course, there are many databases, and we always advise the client on which one is best for their business.
Types of web application architecture
Single Page Applications (SPAs)
Single-page applications are better than classic websites regarding performance speed and user experience because they load just one HTML file containing all the necessary content rather than loading new pages every time you request something. The Single Page Application (SPA) architecture was created so end-users could enjoy an interactive web app without delays. Every request reloads the page with relatable content instead of opening a new web page. Such architecture is an excellent solution for projects containing a lot of data. Some businesses use such architecture for Google, Airbnb, Netflix, and Pinterest.
Multi-Page Applications (MPAs)
Organizations may want to consider using the multi-page application when a website becomes too large for a SPA architecture. One famous MPA example across all industries these days would be Amazon, which uses such architecture beautifully by dividing its site into individual "pages" - each containing specific information about whichever product/service category you're interested in. With this type of web architecture in which data goes from your browser onto servers when needed rather than getting only necessary content refreshed on each page load, it's possible that even huge sites can be loaded quickly.
Progressive Web Apps (PWAs)
In recent years, progressive web apps have been one of the best types of web app architecture. These lightweight, easy-to-use applications can be accessed on any device and offer many benefits such as increased user-friendliness and offline capability! Moreover, there is no need to download them as they are still web apps and can be shared just by sending an URL. Some popular companies with progressive apps include Trivago - an engine for booking hotel rooms globally; or Pinterest, which makes it easier to decide what clothes or accessories you want.
Microservices
For many years, web apps used mainly monolithic architecture, characterized by the fact that all program components are closely interrelated and create one extensive application. Therefore, if one program component needs improvement, it is often associated with improving all related elements and re-testing the application. Microservices architecture solves this problem because, in this architecture, the application is divided into individual service components that can be changed without interfering with the rest of the application. It is also worth mentioning that thanks to the loose connection between components, developers like us can create individual microservices in different languages, which allows much more flexibility.
Serverless Architecture
Each application must have a server to function correctly. The name of this architecture indicates that there is no server, but there is one. It is simply not a physical server but a cloud one. We at mDevelopers very often use this architecture when building web applications for clients because it allows us to focus mainly on refining the product and code to perfection. A cloud provider such as Amazon, which has multiple web servers, deals with server management.
Web application architecture best practices

Choosing the type of architecture your web application will run on is just the tip of the iceberg: it must be designed from scratch and implemented into a project once chosen. It is worth following good practices to ensure that all this effort is not wasted. Below, we've gathered a few of the most important practices we at mDevelopers follow when creating and choosing a web app architecture.
Discovery Workshop
Each web application or business is different, so it is essential that the chosen architecture perfectly fits your individual needs. It is not worth copying the architecture used by your competitors or big players on the market if it does not meet your needs.
Therefore, we always recommend our clients participate in the Discovery Workshop at the beginning of cooperation before writing a single line of code. It is a service that allows us to understand the client's project thoroughly and crystallize the idea and assumptions. Thanks to this, we can consciously advise which type of architecture will be perfect for a project.
Uniqueness
As we mentioned, no two web applications are the same, so each architecture should be perfectly adapted to a given project. Choosing an architecture that does not meet business goals does not make sense because it is the basis of your application and, therefore, your success, so it should meet all the goals set. In this article, we have presented several types of architecture. Still, in fact, the best architecture is custom-made for your business.
Scalability
To deliver consistent app performance, you need a scalable web server. There are three scaling options - horizontal scaling, which increases or decreases the number of devices; vertical mode, where we upgrade/downgrade hardware configuration and diagonals, combining both models into one solution for better availability.
A critical part of delivering high-quality customer service on demand is ensuring that your servers can handle any load regardless of whether the number of users increases or the type of devices increases.
Using modern solutions
Suppose you want your web app to be recognized by users and be highly maintainable. In that case, you should consider two architectures - microservices and serverless architecture. Microservices ensure that you can easily improve the modules of your application without interfering with the overall structure. Thanks to this, your application will always be at the highest level.
On the other hand, serverless architecture guarantees the highest quality and security of the code. By combining these two architectures, you can create an application that will become the foundation of your success and last for many years before being rewritten. However, as we mentioned, every business is unique, so it is worth consulting with specialists on this topic before choosing an architecture.
Wrapping up
Choosing and creating an appropriate web application architecture is difficult. Still, if you manage it, the developed web application will delight users for many years. Therefore, a web app architecture should always be created by qualified specialists who will consider your goals and challenges.
If you want to build a web application and choosing a web application architecture is on your horizon, I will be more than happy to discuss this topic with you!