Top 50 React Interview Questions You'll Need to Prepare in 2022

Selecting the appropriate technology for building an application or website is becoming increasingly difficult. React, which is one of the most popular Javascript frameworks, is recognized as the most rapidly growing. In the market, JavaScript tools are establishing their roots, and demand for React accreditation is growing at a breakneck pace.
React is a clear winner for frontend developers worldwide, with a short learning curve, reusability of standard and class components, and a clean decoupling. So, if you're an aspiring frontend developer looking to boost your CV, this blog, Top 50 React Interview Questions You'll Need to Prepare in 2022, is for you.
There is never enough knowledge, especially if you aspire to a prestigious position. So if you know more than just writing "class MyComponent extends React Component," this article might just be a reminder. Here are the Top 50 React Interview Questions and Answers most likely to be asked.
What is React?
React is a frontend JavaScript library developed by Facebook in 2011. It uses a component-based approach that allows you to build reusable user interface components. It's used to create complicated and interactive user interfaces for the web and mobile. It has one of the most active developer communities, despite having only been released in 2015.
What are the features of React?
One of the significant features of React is that it uses virtual DOM instead of real DOM. The other key feature is the fact that it uses server-side rendering. It's also compatible with unidirectional data flow and data binding.
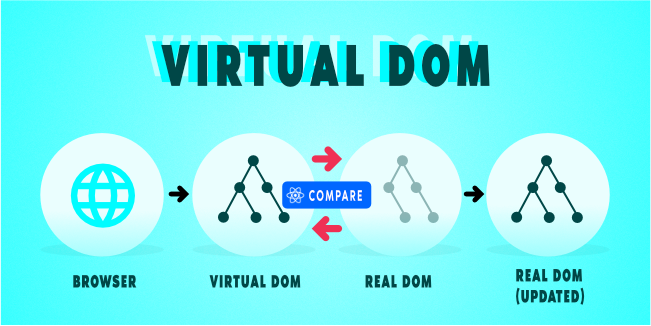
The difference between real DOM and virtual DOM
The Document Object Model (DOM) is a standard interface that lets users view and changes your application's UI. This DOM represents your application UI. Whenever changes are made in the program, it gets updated so that users can see the modifications.
The Document Object Model (DOM) is a programming interface that allows scripts to modify the document's content, style, and structure. The Virtual DOM is a node tree that resembles Real DOM with elements, content, and attributes as objects and properties.
The key features of the real DOM are:
- Slow updates
- Can directly update HTML
- Creates a new DOM if element updates
- DOM manipulation is costly
- Waste lots of memory
On the other hand, there are virtual DOM features:
- It updates faster
- Can't directly update HTML
- Updates the JSX if element updates
- DOM manipulation is easy
- Do not waste memory
What are the significant benefits of React?
React's biggest strengths are:
- The fact that it increases the application's performance
- It's simple to use on both the customer and server-side
- JSX improves the readability of code
- Other frameworks, such as Meteor, Angular, and others, are simple to integrate with React
- Writing user interface test cases with React becomes a lot simpler
What are the limits of React?
Nothing is perfect, so React also has its barriers. Knowing the main limitations when preparing for interview questions and answers is helpful. Here are some of the main ones. React is not a full-fledged framework but rather a library. Its library is vast and challenging to comprehend. It can be tough for inexperienced coders to comprehend. When you add JavaScript and CSS to the mix, things get complicated.
What is JSX?
The name JSX is a shortened form of JavaScript XML. It is a file type used by React, employing the expressiveness of JavaScript and HTML-like template syntax. It makes the HTML file quite easy to understand. These files help to make apps more robust while also improving their performance.
What is the definition of Virtual DOM? And how does it work?

A virtual DOM is a lightweight JavaScript object almost the same as the real one. It's a tree of nodes with objects, attributes, and content as Objects and properties. A React component's render() method creates a node tree out of the components. It then modifies this tree in response to changes in the data model due to user input or system activity.
This Virtual DOM works in three simple steps. First, the entire UI is re-rendered in Virtual DOM representation whenever any underlying data changes. Next, the difference between the old DOM representation and the new one is determined. And in the end, after you've finished the calculations, the real DOM will be updated only with those elements that have truly changed.
Why can't web browsers understand JavaScriptX?
Browsers can only understand JavaScript objects, but JSX is not a typical JavaScript object. As a result, before sending it to the browser, we must first transform the JSX file using JSX transformers like Babel and then pass it on to it.
How different is React's ES6 syntax when compared to ES5?
Before comparing ES5 and ES6, let's take a quick look at ES5 and ES6.
ECMA Script 5 (ES5) and ECMA Script 6 (ES6) are the names of JavaScript's two most recent versions. The European Computer Manufacture Association, or ECMA, is a standards organization for JavaScript. ES5 is a JavaScript programming language established in 2009 and revised in 2015. ES6 is a significant improvement to the JavaScript language, allowing us to construct software for complex apps.
The main differences are:
- Data Type - ES5 supports data types, i.e., string, number, Boolean, null and undefined. ES6 introduced a new one, SYMBOL, for unique values.
- Arrow function - As for ES5, to define the function, we must use both functions and return keywords. However, in another scenario, there is no need to utilize any keyword to define the function.
- Object Manipulation - In ES6, Object manipulation can be processed smoothly due to destructing and special operations. Still, in ES5, it consumes more time than ES5 for processing.
- Performance - ES6 has a higher performance than others because of the new features and the improved storage technique, whereas ES5 has a lower performance owing to the lack of functionality.
- Defining Variables - In ES5, only use var to define any variable. In ES6, there's a new creation option: let and const.
How is React different from Angular?
With respect to single-page apps, React, and AngularJS are both wonderful choices. However, they're also two distinct tools. There may be claims that one is superior to the other or vice versa. But to choose the perfect one for you, better to know the differences.
Explain what is a component in React
The UI of a React application is made up of components. These components break down the entire interface into individual, modular parts. Then it displays each component separately from the rest of the UI and does not influence it in any way.
What is the purpose of the render() method in React?
A React component must always have a render() method. It generates a single React element, the native DOM component's representation. Suppose multiple HTML elements need to be rendered.In that case, they should be grouped inside one enclosing tag such as < form >, < group >, or any other enclosure nomenclature. This function must be kept pure to produce the same result each time it is called.
What are the Props?
The term Props is used to refer to the properties of React components. They are read-only components that must be kept pure, in other words, unchanging. They are passed down from parent component to child components throughout the application. They may never be sent back by a child or function components. It aids in preserving unidirectional data flow and is frequently employed to display dynamically created information.
What is a state in React, and how does it help you?
React components are made up of states. States are the data source and should be kept as simple as possible. In general, they're the things that control a component's rendering and behavior. They can be modified, unlike the props, making for more dynamic and interactive components. They may be accessed via this.state().
Distinguish between states and props
The difference between the two states is what component the data are stored in. The state is kept on a local level while the component itself updates it. Props are controlled and read only by their parent. A callback function can only cause a shift from the child component passed to the child component when it fires an event. However, despite these differences, both receive initial value from the parent component.
How can you alter the condition of a component?
State of a component can be updated using this.setState().

What is React's arrow function, and how do I use it?
Arrow functions are a concise syntax for writing function expressions. They're also known as "fat arrow" (=>) or "arrow function." Because auto binding isn't enabled by default in ES6, arrow functions are most valuable when dealing with higher-order functions. When working with higher-order functions, they're usually quite helpful.
Determine what distinguishes stateful and stateless components
Stateful Component
- Stores information about the component's state change in memory
- Have the authority to alter the state
- Contain information regarding past, present, and future changes in state.
- Stateless components notify them about the need for a state change and then pass on the properties
Stateless Component
- The internal state of the components is calculated
- Do not have the authority to change the state
- Has no knowledge of the past, present, or potential future changes
- They receive the props from the Stateful components and act as callbacks
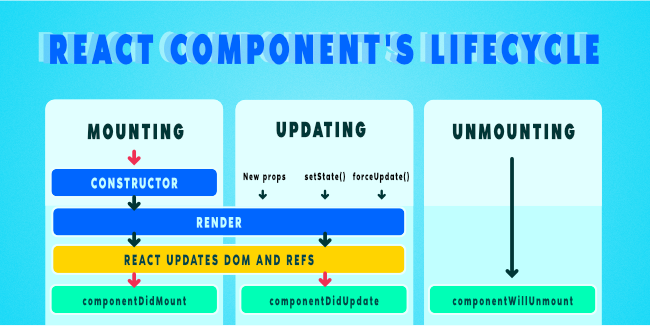
What are the phases of React component's lifecycle?

Mounting Phase - The phase when the component is about to begin its life journey and go to the DOM.
Updating Phase - When a component is added to the DOM, it may only change and re-render when a prop or state change occurs. It is the only phase in which this happens.
Unmounting Phase - This is the last stage in a component's lifespan when it is finally destroyed and removed from the DOM.
Explain the lifecycle methods of React components in detail
The following are some essential lifespan procedures:
- componentWillMount() – Executed just before rendering takes place both on the client and server side.
- componentDidMount() – After the first render, the client-side script is run.
- componentWillReceiveProps() – This method is invoked as soon as the Parent class' properties are received and before any additional renders.
- shouldComponentUpdate() – Returns true or false value based on certain conditions. If you want your component to update, return true or false. By default, it returns false.
- componentWillUpdate() – It's fired before the document is displayed in the DOM.
- componentDidUpdate() – Called immediately after rendering takes place.
- componentWillUnmount() –When a component is unmounted from the DOM, this event fires. It's used to free up memory.
What is the definition of an event in React?
In React, events are the responses to particular activities like mouse hover, click, key press, etc. Handling these events is comparable to DOM element event handling.
While the syntax is virtually identical, there are some syntactical differences. Instead of just using the lowercase, this language refers to events as camel cases. Instead of passing strings, functions are used to dispatch events.
The event argument is a collection of properties that are unique to each event. Each type of event has its attributes and behavior, which can be accessed through the event handler.
How do you make a React event?
Every modern webpage we develop today consists of user interactions. When a user engages with the web application, events are triggered. A mouse click, a key press, or anything unusual like connecting the battery to a charger might be an event.
We must "listen" to such occurrences and then react accordingly from the developer's standpoint. It is referred to as event handling, giving a website a dynamic user experience. React provides several built-in methods to create a listener that responds to a specific event, similar to JavaScript DOM.
Now we'll look at some guidelines that should be followed when creating React events.
camelCase Convention - Instead of using lowercase, we capitalize the names of reacting events in camelCase. That simply implies that instead of writing "onClick," we write "click."
Pass the event as a function - Unlike HTML, in which we pass the event handler or event listener as a string, React uses a function enclosed by curly brackets to handle events.
Prevent the default - When the JSX element is false, the default action in react is not suppressed. Instead, we must call the "preventDefault" method directly within the event handler function.
What are synthetic events in React?
The synthetic events are the things that serve as a cross-browser wrapper for the browser's native event. They aggregate the actions of several browsers into one API to assure consistency in event behavior across different browsers.
What is the meaning of refs in React?
Refs are a feature of React that allows you to access the DOM element and the React component you have created on your own. They're utilized in situations where we want to alter the value of a child component without depending on props or other stuff. They also give us some nice features, such as allowing us to use callbacks.
In which situations should Refs be used?
Select text or media playback when you need to concentrate. Refs are also helpful in animations, so it is good to use them to trigger imperative animations. It may be beneficial to work with third-party DOM libraries.
In which situations Refs shouldn't be used?
Refs should not be used with functional components because they don't have instances. After all, we cannot use lifecycle hooks in a functional component. It is worth remembering that Refs shouldn't be used on things that can be done declaratively.
What is the best way to modularize React code?
Using the component structure to modularize React code is straightforward. Modularized code is broken down into parts or modules. Each component should be defined in separate files. Each file deals with a feature or part of the functionality.
With each component split into different files, all we have to do now is figure out how to access the code from one file inside another. React allows import and export files and utilizes import and export statements to link two files together.
The export and import properties can be used to modularize code. They aid in the creation of multiple components in different files.
What are the components of a React form?
React forms are comparable to HTML forms. This function has complete access to any data submitted by a user into a form. On the other hand, the state is contained in the component's state property and only updated via setState(). As a result, the react components can't directly alter their state, and a JavaScript function handles their submission.
What do you know about controlled and uncontrolled components?
Controlled Components
- Do not maintain their state.
- Data is controlled by the parent component
- They receive the current values from props and then communicate the changes via callbacks
Uncontrolled Components
- Maintain their state
- The DOM controls data
- To reflect their current values, you may use Refs.
What are Higher Order Components(HOC)?
The Higher Order Component is a more sophisticated approach to reuse component logic. It's essentially a pattern that stems from React's compositional nature. HOC are custom components that wrap another component within them and accept any dynamically supplied child component. They can only accept any dynamically given child component. Still, they won't modify or steal any behavior from their input components. You may describe HOC in terms of being "pure" components.
What can you do with HOC?
You can perform tasks like code reuse, logic and bootstrap abstraction, Render High jacking, State abstraction, and manipulation, or Props manipulation.
What are Pure Components?
Pure components are the most basic and quickest to create components. They can be used to replace any component that only contains a render(). These components make the code simpler and faster to write.
What is the significance of keys in React?
Virtual DOM Elements are identified using keys, which are used to link them with their associated data. These keys must be a unique number or string that causes React only to rearrange the elements and not re-render them. They allow React to optimize rendering by recycling all previously rendered elements in the DOM. It results in improved application performance.
What were the main drawbacks of the MVC architecture?
One of the drawbacks of the MVC architecture is that DOM manipulation is costly. Applications are slow and inefficient; also, there is huge memory wastage. Because of circular dependencies, a complicated model was created around models and views.
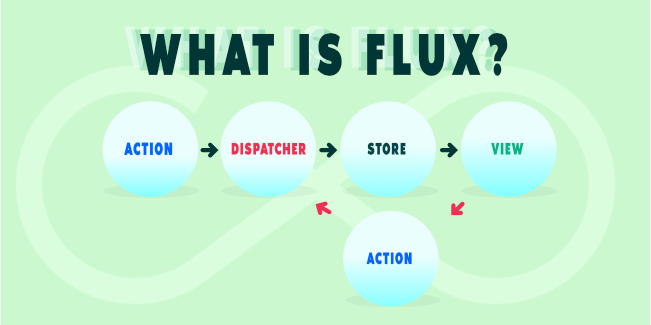
What is Flux?

Flux is a design pattern that promotes one-way data flow. It manages derived data and allows communication between multiple components using a single Store with global authority over all data. Flux provides for the stability of the system and reduces run-time problems. Only here may any change in information be made throughout the software application.
What is Redux?
Redux is a popular library for frontend development nowadays. It's a predictable state container for JavaScript apps that handles the whole application's state management. Redux creates applications that are simple to test and that can operate in various configurations with identical output.
What are the three principles that Redux follows?
Single source of truth - The entire application is kept in a single store, where the state of the whole application is recorded in an object/state tree. The single state tree makes it easier for you to track modifications over time and troubleshoot or examine the application.
State is read-only - The only thing that may modify the condition is to activate behavior. An action is a simple JavaScript object that describes the change. The action, like state, is the bare minimum expression of data change.
Changes are made with pure functions - Pure functions are required to describe how the state tree is altered due to activities. A pure function is one in which the values of its parameters solely determine the return value.
What does the phrase "Single source of truth" mean to you?
Redux has a single Store that contains the entire state of the application. So, because all component states are stored in the Store and updated by the Store itself, all their states are kept in sync. The State Tree architecture makes it easier to keep track of changes over time and debug or inspect the app.
What are the component parts of Redux?
Redux has been composed of four components.
- Action – It's an object that describes what happened.
- Reducer – It's a staging area where you can monitor how the state is evolving.
- Store – State/ Object tree of the entire application is saved in the Store.
- View – The data displayed by the Store is shown here.
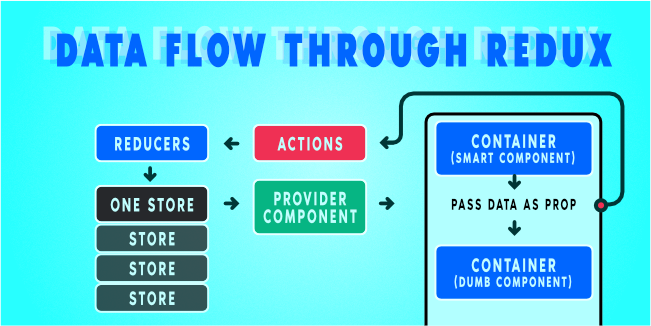
How does the data flow through Redux?
The data in Redux is organized, and its flow is well planned. At first, they are in One Store, then they go to Provider Component. They are separated into two react components, the "Smart Component" container, and the "Dumb Component" container. When our data is already divided, the action is launched, and then through Reducers, it goes back to the starting point.

Redux's Actions are defined in what way?
Action creators are used to creating actions in Redux. In React, actions must have a type property that specifies the sort of ACTION being performed. They should be defined as a String constant and may include additional properties.
Explain the role of Reducer
Reducers are functions that describe how the application's state changes in response to an ACTION. Reducers function by taking in the previous state and action and returning a new one. It determines what change is required based on the type of action, then delivers new values. If no work is required, it returns the current state unmodified.
What is the significance of Store in Redux?
A store is a JavaScript object that encapsulates an app's state and provides several convenient methods for accessing it, dispatching actions, and registering listeners. A single store contains the entire state/object tree of an application.
Redux's simplicity stems from its following a very straightforward and predictable pattern. We can use middleware to process data and maintain a log of various state changes, such as actions. Reducers are used to change the state by returning a new value for each action.
The difference between Flux and Redux
Both Flux and Redux contain actions. Actions are comparable to events because they cause something to happen (or what activates events). In Flux, an action is a simple JavaScript object by default. Still, it can also be a function or a promise in Redux when using Redux middleware.
By convention, Flux applications typically have many stores; each is a singleton object. The practice of having a single store per application in Redux is widespread (you can create more than one if required for more complex situations).
Flux has a single dispatcher, and all activities must travel through it. It's a Singleton class. A Flux application can have only one dispatcher because it may have numerous stores, and a single manager, the dispatcher, must manage the relationships between them.
A Redux store provides a few simple API methods, one of which is to dispatch actions. Redux has no dispatcher entity. Instead, the store includes a dispatching mechanism built-in.
The other major issue is that the store's state should not be modifiable (or, in Flux's case, shouldn't be). Flux has no limitations, and you're free to modify the state as you see fit. The immutability of the Redux state is simple. It's done by making the reducers pure functions (with no side effects).
Redux reducers never modify the state they get and return a modified version of the state's copy, not the original object. While this is a significant limitation, it makes things much easier in the long run.
What are the advantages of Redux?
Predictability of outcome – Since there is only one source of truth, i.e., the store, it's easy to sync the current state with actions and other parts of the application since there is no confusion about how to do it.
Maintainability – The result is more predictable when the code is well-structured, easy to understand, and has a clear finish.
Server-side rendering – To render the client-side version, you must send the server-side store to the client. It is beneficial for the first load because it improves application performance.
Developer tools – Developers can see everything in the application in real-time, from actions to state changes.
Community and ecosystem – Redux has an active and growing developer community, making it all the more fascinating to use. A large group of skilled people contributes to the library's improvement and creates various applications.
Ease of testing – Most Redux's code comprises small, pure, and independent functions. It makes the code testable and autonomous.
Organization – Redux is very exact when it comes to the way code should be arranged. It makes the code more consistent and easier to work with as a team.
What is React Router?

React Router and dynamic client-side routing allow us to construct a single-page web application that does not reload as the user goes. React Router uses the component framework to call components, which display the appropriate data.
Using Router or Link, instead of a page refresh, ensures that the flash of a white screen or barren page does not occur. React Router also enables users to utilize browser features like the back button and refresh the page while keeping the app's proper view. It is one of the more popular methods for improving user experience in recent years.
Why is the switch keyword used in React Router v4?
The greatest difference between the two is how you put them to work. The 'switch' keyword is used when you only want to show one route out of many that have been defined. The typed URL is compared against the defined paths in chronological order when using the switch tag. When the first match is found, the specified route is displayed. However, a Router may enclose several routes within a single < div >. As a result, all subsequent routes are bypassed.
Why do we need a Router in React?
A Router is a software component that allows users to establish different pathways. When a URL matches the path of any route defined within the Router, it redirects the user to that route. So, in essence, we'll need a Router library in our app that enables us to set up numerous routes, each leading to a distinct perspective.
What are the advantages of React Router?
- In React Router v4, the API is "All About Components," just as in React. The components that make up a router may be likened to individual building blocks (e.g., BrowserRouter). In the case of a single root component such as this, we enclose the particular child routes within it (route).
- History is automatically set in React Router v4 as follows; all we need to do is wrap our routes within the < BrowserRouter > component.
- The packages are split. There are three modules in total, each one containing four sub-modules. Each package has four sub-modules, one for Web, Native, and Core. Our application is small because of this organizational structure. It's simple to convert based on a similar coding style.
How is React Router different from conventional routing?
React Router is a React library that lets you build web applications. It differs in several key ways from traditional routing.
React Router is a declarative framework. It implies that you tell React Router what you want your route to look like rather than how to arrive at it. Users will find this more user-friendly and easier to understand.
React Router is also modular, which means you may focus on the features you care about rather than having to include everything in the library. It makes it lighter and energy-efficient.
React Router is asynchronous. It implies that routes can be loaded on-demand rather than all at once, making the application more responsive and efficient.
Last but not least, React Router is also compostable, allowing you to combine many routes with building more complicated routes. Routing is more adaptable since it can be modified at any given time.
Conclusion
We hope these React Interview Questions and Answers will help you prepare for your interviews. No matter if you want to help create React app or be a part of your dream team. If you prepare for the questions presented, you will have a better chance of success in your interview.