Mobile Development
Technologies
guide
mobileapp
architecture
Our Mobile App Architecture Guide (2022)

Mobile applications are still on the rise, gaining momentum in part owing to the worldwide pandemic and changing demands regarding how and when people use their phones. App installations increased 31% year over year, according to adjust.com's Mobile App Trends 2021 study, with sessions up 4.5 percent. More than 2.22 million apps are now available on the Apple App Store and over 3.48 million on the Google Play store.
With sales of 5G devices driving demand for new apps, post-pandemic device behavior continuing to include a desire for shopping convenience and delivery services, as well as free time fillers such as games or home fitness applications, the demand for new apps is not subsiding.
COVID had a modest impact on some of this conduct, but most of these trends were already rising. Many businesses seek to provide mobile-first interactions with customers of all types, driving many organizations to consider app creation.
This article will walk you through the ins and outs of mobile app architecture, which can assist you in launching a mobile application in the next decade.
What is a Mobile App Architecture?
In developing any web or mobile app, it's critical to ensure that each component is solid, starting with the mobile app idea itself. Even minor hiccups along the way to a mobile app architecture may mar the quality of the end product.
The solution is straightforward; if you want to accomplish anything, do it expertly. To appeal to customers and stay competitive, every prominent Android and iOS software has a solid mobile application architecture and successfully conquers its audience.
But what is a mobile app architecture? Simply said, it is the system's building block set, including its structural components and their interfaces and actions in the context of all structural components. It's the skeleton of a program, and the entire success of a mobile app is based on its quality.
You risk the failure of your project if you neglect to include an essential component in developing a mobile app architecture. The complexity of constructing high-quality architecture is dependent on the application's size. In the future, having proper architecture will save you time, energy, and money.
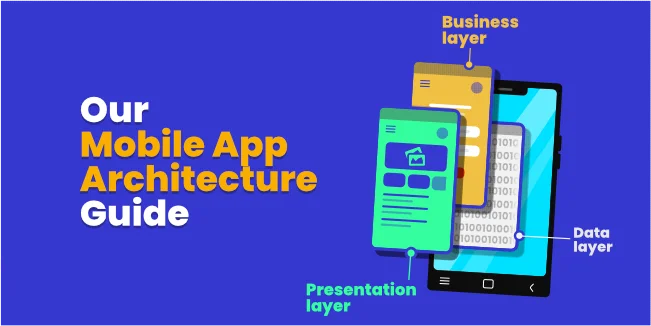
Mobile App Architecture Layers

Mobile app architecture is quite complex, so it is divided into layers for ease of use. The layers are called presentation, business logic, and data.
Presentation Layer
The presentation layer comprises the procedures and components that bring the app to the user. Developers focus on what the user sees and feels when using an app while developing the presentation layer. In other words, it's about the user interface (UI) and experience (UX). Mobile app developers must select the proper platform and device type for designing the presentation layer to maintain consistency with each standard.
Business Layer
The business layer is concerned with the logic and rules responsible for data exchange, operations, and workflow regulation. This layer is accountable for security, data caching, logging, validation, and exception management. Depending on the app's operations and the resources each operation consumes, the business layer may be deployed on the server or a user device.
Data Layer
The data layer includes all of the data utility, service agent, and data access components that are required to enable transactions in the application. This layer can be divided into two sections. Persistence is where data access layer with data sources via API, and Network is focused on network communication, routing, and error reporting. The data layer's design must address issues of data validation and maintenance. The data access layer meets the application requirements and facilitates secure data transactions. Another important necessity of this layer is to select the correct data format.
Types of Mobile App Architecture

As wide varieties of applications or devices, as many types of mobile architecture for these apps and systems. It is why it's essential to understand what each one entails and its possibilities and boundaries.
Android Mobile App Architecture
Native apps are one type of mobile app and an application built to run on a specific smartphone platform. Android apps are designed to work with Android languages (Kotlin and Java) on various manufacturers' devices, including Google, Samsung, Sony, and Nokia.
No single architecture for Android mobile applications should be followed; however, the most popular Android architecture for mobile apps is Clean Architecture.
In Clean, the architecture is based on layers and inversion of control. The business layer of a Clean app is sometimes referred to as the domain layer, and it sits between the application and presentation layers. Interfaces must be used in Clean architecture instead of relying on other layers. It isn't easy to comprehend at first, but it does make scaling apps over time easier.
iOS Mobile App Architecture
Objective-C and Swift are the most common languages used to create iOS apps. Apple has established best practices for app architecture with the MVC model, a well-known software design pattern (Model-View-Controller).
Model in MVC is simply the data layer. You build your persistence, model objects, parsers, managers, and networking code here. The view is similar to the presentation layer, a re-usable layer representing the app to the user. And the controller is a kind of a mediator level that communicates with an abstraction via a protocol.
The MVC model allows for rapid and parallel development and the ability to create many viewpoints.
Cross-Platform App Architecture
Cross-platform development is developing a single codebase that many platforms may serve on many mobile devices. Because cross-platform solutions provide a more realistic user experience than web apps, they're often more desirable. Cross-platform apps utilize libraries rather than web languages like JavaScript, which is why React Native, Flutter, and Xamarin are appealing.
Hybrid Mobile App Architecture
Hybrid mobile apps combine both native and web technologies. Hybrid apps utilize "shells" from native applications for the backend, but platform-neutral JavaScript, HTML, and CSS for the front end. Plugins such as Apache Cordova or Ionic Capacitor are utilized to access native platform capabilities in hybrid apps.
Hybrid mobile apps are among the quickest to develop for various platforms and are simple to upgrade; however, they're not ideal for advanced, interactive, or feature-rich applications.
What to Consider When Developing Mobile App Architecture?

As we mentioned before, there are a huge number of different ways to build the architecture of a mobile application. The reason for this is the individual purpose of each application. An Android banking app can't be built like a dating app.
Therefore, each application needs an individual approach. However, to cover all the essentials when designing an application architecture plan, you should focus on specific factors. Here are a few of the more important ones.
Device Type
Regarding mobile apps, many models of smartphones are in use - and they're all important! These are crucial data to consider while planning the correct dimensions for development.
The following are some of the most important things to consider while building a mobile app:
- Screen size and DPI
- Screen resolution
- Required CPU
- Required RAM
In this stage, the goal is to provide the same experience across various platforms and device sizes (tablet vs. mobile, model types) to ensure that each user – regardless of their device choice – has the best possible experience.
Developmental Frameworks
Developmental frameworks are essential in the design of the mobile application architecture, as well as in establishing the technology stack. Frameworks provide web app libraries, basic templates, and components for constructing a website's front and backend aspects.
Bootstrap, Foundation, React, Angular, Vue, and Backbone are some of the most popular frontend design tools. On the backend (server-side), there are several development frameworks to choose from, including Ruby on Rails, Flask, Django, Laravel, Swift, Xamarin., React Native, and Flutter - among many others.
Availability
Understanding a target user is critical for effective product development. Users in various areas of the world have varying bandwidth restrictions. Some countries have access to 5G, and others still suffer from spotty connections. For example, a visually intense, graphics-heavy application would not be suitable for an app targeted toward rural consumers.
UI/UX Design
When it comes to building mobile app architecture, design is critical in terms of first impressions (how it looks) and retention (how it works). Online success requires a strong UX design, but mobile UX is complicated by the many varying user expectations and OS and device type best practices.
In the design phase, the mobile app architecture must balance user experience (UX) and user interface (UI). To ensure that the app provides value, begin by learning about mobile UX design fundamentals and current mobile UX design trends.
Navigation
The user's contact with the design, especially navigation, significantly influences the front and backend. A strong mobile UX design allows users to easily discover how to move about the page and discover additional parts. Familiarity is essential for navigating. The following are some best practices for navigation in mobile applications:
- Search – A well-positioned search bar enhances usability; the top right is the most common location.
- Hamburger menu – One of the most typical designs is the three-line menu in a navigation drawer or top bar, which is popular with mobile apps. Add a hover menu to improve navigation and decrease mouse clicks.
- Bars, rails, drawers, or tabs – Many alternatives to travel around an app exist, including fixed bars of buttons (top and/or bottom), rails (a vertical bar), drawers (hidden navigation), and tabs (screened content with configurable titles).
- Familiar icons – Symbols that you're more likely to recognize, such as home, search, photos, folder, and others, make navigation easier.
- Site organization – Categorizing a website's content is crucial to the user experience. Categorization might make site navigation easier or more difficult depending on how the categories are named and structured. Follow information architecture best practices.
- Gestures – Swipes, for example, may be used to simplify navigation.
- Scrolling – You can scroll the whole page, but some elements can be fixed, such as the hamburger menu or search bar.
- Thumb zone navigation – Design with the thumb zone in mind for enhanced usability.
Push Notifications vs. Real-time Updates
There's a fine balance to be struck between nagging users and irritating them when it comes to notification frequency and style. Notification frequency impacts battery life, which can influence user retention.
Push notifications are messages that applications send to notify customers of a new in-app message, either from the app itself (such as product updates, deals, or reminders) or another user.
While they may be inconvenient to some, push alerts can be a valuable marketing tool. Personalized push messaging or a sense of urgency are beneficial aspects of pushing marketing.
Mobile apps are implementing real-time technologies to provide more interactivity to their applications, moving past scheduled push notifications. Real-time information can be used in a variety of ways.
Real-time updates, like push notifications, have their place and time to avoid overwhelming users with information. For example, a delivery service might utilize real-time updates to notify when a food order has been accepted, prepared, collected, or tracked on a live map. Other instances include health and fitness apps and home technologies that benefit from real-time alerts (such as security systems).
What's a Good Mobile App Architecture?

Components should have a variety of responsibility layers for an app to be effective. The one that enforces assumptions and good programming principles like SOLID or KISS is excellent mobile application architecture.
If you meet all of these criteria, you can speed up development and make future maintenance much easier. A well-chosen architecture, coupled with platform-specific technologies like Swift for iOS or Kotlin for Android, can help you solve difficult commercial issues in the most efficient way for mobile projects. As a result, it reduces the time and money spent on development. The abstract nature of good architecture allows it to be applied to platforms such as iOS or Android. Responsibility layer separation is one of the most important aspects of good mobile app architecture.
How to Choose the Right Mobile App Architecture?
You can search the Internet and find great mobile app architecture examples, but keep in mind that yours should be unique. There's nothing wrong with inspiration. Remember, though, that it should influence your mobile app development architecture in a good way. But how to make sure you're choosing the right mobile application architecture?
First, you should have your budget in mind. The architecture is determined by the developer's talent set, market analysis, and development technique. Unfortunately, a pressing requirement for fast, agile development frequently outpaces the availability of IT talent for native and cross-platform coders - which may result in a mobile application becoming obsolete before it even reaches the market.
Next, prepare customer research. Create personas and competitive analysis for each user, agile user stories, flows, mapping, wireframes, and prototyping tests.
Also, it is a good practice to prepare your requirements for key features. Let the company's requirements drive the feature lists and decide whether to develop a native app, hybrid, or cross-platform.
One of the best practices around UI and UX will vary depending on the platform. There is no need to explain how important it is to adapt the mobile application and its UI&UX to a specific operating system.
And last but not least, be sure you're aware of the needed time to develop your mobile app. Some architectures need more time to complete certain features or integrations, which should be factored into the overall plan and made part of the decision.
Develop Test App
Don't cut corners on this stage from the beginning. Make everything feasible to develop a solution that will fully meet your users' requirements and their pressing issues using the information you have on them. Begin to construct a native app. This solution is great for simple use and smooth operation.
You should utilize cross-platform development if your end-users need to use different platforms to complete their tasks. If these two most popular platforms are enough for you, stick with native app creation only.
After you've decided, start building the core functionality on that foundation. Create a virtual environment that your clients will adore: whether they want to work offline, have their method of navigation, discover engaging content in a feed, and so on.
Of course, don't forget to ask if people enjoy it! The choice of appropriate architecture is always closely linked with your app's capacity to satisfy your target audience. Ultimately, consumers will accept improved convenience, which implies a home menu, alerts, widgets, fast loading, and stored data. Ensure that your software meets all of these audience-specific and general needs criteria.
Ignoring Mobile App Architecture is Not an Option
Choosing the appropriate mobile app architecture is a must. It's also one of the most critical aspects of software development's design and development stage. Developer carelessness, stress, lack of expertise, and mistaken ideas have caused architects to be neglected in recent years.
The source code is difficult to test without architecture or design patterns. As a result, essential functionalities are missed in the unit tests. Also, failing to conduct tests results in more difficult program maintenance, such as no regression control, harder refactoring, and greater bug fixing.
Creating a mobile app or software without architecture or design patterns is like constructing a structure on nothing. Initially, inexperienced developers frequently achieve results quickly but with no architecture. However, it may appear to be faster at first, but it will soon become apparent that it is a dead end. It is critical to consider mobile application architecture for any project of any size and complexity.
Tips for Developing a Mobile Architecture
You might be wondering if there's the best mobile app architecture for your project. You may wonder if there is such a thing as the ideal mobile app architecture for your project. Look at the following paragraphs to learn how we gathered some crucial hints on selecting the appropriate application architecture.
- If you don't want to spend much, use the native apps for more interactive features and great performance.
- For cross-platform mobile app development users (Android and iOS), the native one is also an excellent choice.
- We recommend adopting a strategy known as "build once and deploy anywhere." It entails experimenting with various mobile web, hybrid, or cross-platform apps.
- Choosing a mix of native and web apps for your company's marketing can help you gain more customers and keep them engaged. The native app ensures that your brand is visible by interacting with clients.
Conclusion
Any mobile app's architecture and tech stack must be carefully considered to succeed. Paying attention to your company's needs and user stories can assist you in planning what features should go into the software, how they should be included, and how they will interact at different levels. There are several criteria to consider when making this decision, some of which may be overlooked if incorrect assumptions are made.