Mobile Development
Technologies
crossplatform
reactnative
flutter
Flutter vs. React Native: which one is better?

Nowadays, almost every company needs a mobile or web application. Only a few years ago, only large companies decided to take this step, today, it is a common trend, and even small companies invest in mobile app development.
Due to financial issues, many companies choose cross-platform development instead of native development to quickly create applications that will be immediately available on various operating systems, such as iOS or Android. This solution significantly speeds up the project duration and positively affects the project budget.
Flutter and React Native are programming languages for building cross-platform applications. Now let's compare the two to see which one will be better for your project.
What is Flutter?

Flutter (initially known as Sky) was announced in 2015 during the Dart Developer Summit. Originally, it enabled the development of applications for the Android mobile operating system. In February 2018, at Mobile World Congress, the first beta of Flutter was built by a team at Google. Flutter was deemed stable and production-ready in December 2018. On March 3, 2021, the second version of the SDK appeared, introducing support for the development of web applications and computer applications in the development version. Flutter has been continuously updated, and Google has been releasing new versions. Its most recent version is 2.2.0, which was announced at Google in May 2021.
Flutter is an open-source portable developer UI toolkit. In other words, it's a complete app Software Development Kit (SDK) with widgets and tools for creating native mobile apps, cross-platform mobile apps, desktop apps, and web applications. Flutter is an open-source software project that both Google and the Flutter community contribute to. Furthermore, Flutter 2.0.0 includes hundreds of improvements as a result of developer suggestions. Even though Flutter is a young platform, it has already achieved remarkable progress. We can claim that it's impressively developed and mature for its age.
You must be aware that Flutter is free. It's based on a fast, object-oriented Dart programming language. The software architecture is based on top-rated reactive programming (it uses the same style as React). Flutter includes its widgets, which are generated from its high-performance rendering engine (the rendering engine is designed predominantly in C++. ) and are quick, stylish, and customizable. Flutter apps have a great appearance and feel (while you may still make your custom design using readily accessible UI elements that follow platform standards) thanks to the widget experience.
What is Flutter for?

Flutter allows developers to create cross-platform apps quickly. Visual appeal, native code compilation, and a single codebase for mobile (iOS/Android), web, and desktop applications. The idea is that with Flutter, you won't have to develop separate apps for the web, mobile, and desktop. With Flutter, it appears as though there is only one tool that may be used to create applications efficiently.
Flutter for desktop
When creating desktop apps with Flutter, it's possible to generate a native Windows, macOS, or Linux app. Developers can also utilize Flutter's desktop support plugins, including Mac OS X, Windows 10/8/7, and Linux platforms. Alternatively, they may develop their own. Alternatively, they may develop their own.
Desktop support for Flutter is a beta feature. As a result, it still has functionality gaps. Flutter developers can try out a beta snapshot of desktop support on the stable channel or follow the latest changes to the desktop on the beta channel if they wish to do so.
Flutter for Web
The same experiences on the web as on mobile are available through Flutter's web support. It means you may now create Android, iOS, and browser-based applications from the same source code. Web support is most effective with:
- Progressive Web Apps (PWA)
- Single Page Applications (SPA)
- Existing mobile applications (Flutter's browser-based delivery model allows existing mobile apps to access existing mobile apps through a web interface).
So as you can see, you can create mobile, web, and desktop applications using only one programming language. That increases the time of the development process.
What are popular apps made with Flutter?
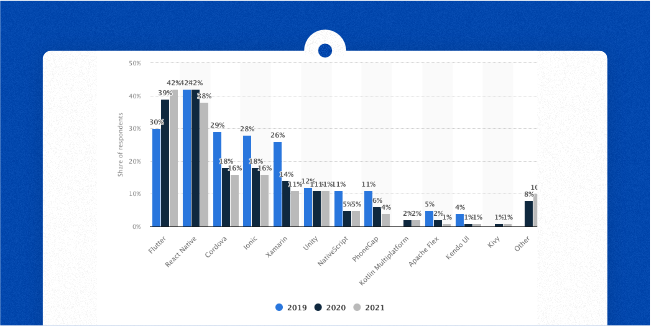
Flutter is becoming more and more popular. According to Statista, in 2021, Flutter is the most frequently chosen technology. In 2019, Flutter was chosen by 30% of software developers; in the following year, that number increased to 39%, and in 2020 to 42%.
This success can also be seen in the developed applications. Here are a few of them:
- Google ads app
- Stadia
- Google assistant
- The My BMW app
- Tencet
- eBay
- Groupon
- The New York Times
Pros of Flutter
Updates for your app are simple to make on several platforms
App upgrades are more manageable when you have the same codebase for all platforms i.e. iOS, Android, and the web. Backend updates are also only released once per upgrade. When there are separate developers responsible for each platform (like in native development), the risk of synchronization difficulties arises because different development teams handle them.
Good app performance
Flutter performance, while not yet comparable to native developed apps, is still quite good in most situations.
With tens of millions of users, companies like Tencent or Google have many people satisfied with their Flutter apps' experience. If performance were a concern, well-known brands would not incorporate Flutter in their technology stacks.
Nevertheless, there are discussion threads on Reddit or Stack Overflow where programmers ask why their Flutter apps are sluggish. The cause of some Flutter apps' slowness is frequently unrelated to Flutter itself.
In most cases, suboptimal performance results from a lack of skills and adequate understanding of Dart and cross-platform development (that is why you need experienced developers).
You'll be able to construct apps that are quick in Flutter if you follow good practices. Flutter has a comprehensive section on recommended best practices in the documentation to help keep Flutter apps performant.
Less code is needed
When you pick cross-platform development with Flutter, the amount of code you must write and maintain shrinks considerably. Of course, you may need to make platform-specific changes in the code, but it will still be much shorter than two codes written separately.
Less testing
Because there is less code to work with, each Flutter app iteration requires less testing to deploy. Because each new version of the native app (iOS and Android separately) necessitates testing for both platforms when you have two codebases. In Flutter, you can write and execute one test across all platforms on which your Flutter application may run (e.g., iOS, Android, and desktop).
Fast time-to-market
A goal of a cross-platform framework like Flutter is to maximize code reuse across platforms. While you can't expect to cut development time in half, Flutter does help you save time. Cross-platform tools like Flutter will be an excellent option for app development when you need to validate your concept quickly, raise money, or build a user base.
UI components that are ready-made and user-friendly
Flutter has a whole collection of UI elements that further speed up production. While ready-made UI components (native components) might affect branding opportunities, Flutter also lets devs customize each component with platform-specific tweaks. Flutter's engine delivers a great user experience by rendering fast UI components.
Faster code writing (Hot reload)
The hot reloading option in Flutter eliminates the need to recompile code when a change is made. Instead, developers can edit code and make changes to it while the application is running. It significantly speeds up the development process.
Cons of Flutter
Libraries and assistance are not as extensive as native development
Google's support for Flutter is outstanding, but Flutter is still in its early stages. It means you can't always get what you need from existing libraries, so your developers may be required to create custom features, which takes time.
There are no “standards” for creating Flutter apps
That can be problematic when building more complex software. For example, Flutter lacks support for CI platforms like Travis or Jenkins. So, developers need to use custom scripts.
Platform risk
Despite Flutter's open-source status, if Google drops support for the project, it would be disastrous. We can't imagine a scenario in which Google abandons Flutter at the moment.
Flutter is still an immature framework
Flutter hasn't been around for long, so it's still not completely stable. Many of the features are unsupported, many libraries are still in the pre-alpha stage and Flutter demonstrates restrictions compared to native counterparts.
Dart is also pretty immature
It's kind of like taking a step back when compared to Swift and Kotlin: it has fewer features, or the existing ones aren't quite well-refined. Dart, as well as Flutter, is changing rapidly. That can cause maintenance problems.
What is React Native?

React Native is an open-source developer toolkit used for creating native, cross-platform, desktop, and web applications, developed by Facebook. It uses the React.js library. React Native started as an internal project in the Summer of 2013 during the Facebook hackathon. The first Preview release was in January 2015 at React.js Conference. The official launch of React Native took place in March 2018.
In the clash between Flutter, and React Native, two things are certain. React Native is older, and its community is bigger. Facebook is still improving its technology (re-architected UI layer - React Native Fabric or reduced the size of an app without removing features or components - Lean Core). In one word, the FB team has had plenty of time to refine this dev kit. They have also resolved many underlying issues like stabilizing the API.
React Native uses JavaScript to build cross-platform apps. At the moment, JavaScript is a widely used language in the online community. It's usually utilized with React.js and other popular JavaScript libraries. React Native has made it possible for web developers to create mobile applications without many studies.
What is React Native for?

React Native developers can use that framework to build cross-platform Android and iOS apps using a single codebase. React Native apps are not mobile web applications. React Native uses the same fundamental UI architecture elements as iOS and Android apps, so you're combining the same blocks together in JavaScript and React rather than Java, Kotlin, or Swift.
React Native framework for web and desktop
With the use of third-party libraries, developers can create desktop and web applications with React Native. JavaScript allows them to write cross-platform apps by sharing code with web applications. It is achieved through the use of abstraction components, which can be compiled for different platforms.
What are popular apps made with React Native?
In 2020 React Native was the most popular technology, according to Statista, when it comes to cross-platform frameworks. In 2021 we saw a significant increase in Flutter supporters, but this fight is still even.
Here are a few apps made with React Native:
- Instagram
- Facebook
- Fb Ads Manager
- Skype
- Tesla
- Bloomberg
Pros of React Native
JavaScript talents
React Native works similarly to React.js, relying on JavaScript, the most popular programming language for the eighth year in a row. React is the most common JavaScript tool for front-end development, with 12.4 million developers actively using it worldwide.
These rates make it easier for companies to find a wide range of talent. Engineers with a background in JavaScript and particularly React Native might quickly learn RN fundamentals and transition from web to mobile development.
Familiar ecosystem and ideas
React Native has its own set of complexities, but for people used to JavaScript and React, the learning curve will be modest. It takes two to several weeks to start developing RN apps based on prior expertise.
In most cases, no further investment in training courses is required to learn about specific RN topics. All you have to do is download the necessary documents and ask for the help of a large community of RN developers.
Two coding bases for two platforms
"React Native isn't perfect, but the benefits of a single codebase are huge," this is what most companies opt for RN admit.
The logic layer of the application may be shared across iOS and Android using the React Native framework. You don't need two separate development teams if you want to distribute your project across mobile platforms. In one word you don't have to hire one team to develop in Java or Kotlin for Android and the other to work with Objective-C or Swift for iOS.
In theory, you'll complete the job roughly twice as fast and much less expensive than in the case of Android or iOS native development. In practice, time and cost savings are lower, but 90% of the code may be reused across platforms.
Components that are already finished - fast development
React Native provides a collection of pre-bundled components to save you time creating common blocks from the ground up. However, the Facebook team does not restrict you to the core collection. You may pick and choose from hundreds of libraries developed by React Native contributors which are available on GitHub. For example, React Native Elements to share UI elements between RN and React JS web apps (316 contributors, used by 95,200+ developers).
You may create MVP (Minimum Viable Product) to test your concept and production-ready applications at an accelerated rate, thanks to the abundance of prebuilt components.
Native APIs and views
React Native, unlike other cross-platform frameworks and progressive mobile app development approaches, has been designed to account for and celebrate differences between iOS and Android. It uses native APIs and native visual elements such as buttons, menus, status bars, etc. As a result, the same views will appear somewhat differently on Apple and Android devices.
React Native covers all essential user interface elements. However, if you want more sophisticated features, you may use plugins provided by the community to fill the gap. Another option is to create a native module within your JS code and access native APIs that aren't available out of the box.
Android and iOS have a better runtime thanks to the Hermes engine
Hermes is a JavaScript engine developed by Facebook to enhance the performance of RN apps and enable them to run as fast as possible. Its implementation results in faster start-up time, less memory consumption, and a smaller download size for RN projects.
For a long time, the function was restricted to Android. But with the most recent 0.64 version of React, iOS apps now run 40% faster due to Hermes’ support. The upgrade also includes another advantage: Developing cross-platform applications is now considerably easier.
Flipper and Better Debugging
Debugging was an issue with RN developers for a long time. However, things started to look up after introducing the Fast Refresh feature and out-of-the-box mobile app debugger Flipper.
Vast community
In terms of user base and ecosystem, React Native lags behind React. However, the number of RN developers is rising at a rapid pace, so you'll almost certainly get immediate assistance if you run into any development issues.
Cons of React Native
Performance issues
Even though RN apps are quick enough, they can't compare to native solutions in terms of speed. The issue is with React Native's architecture. A React Native application comprises both JavaScript and native code, which run in two separate threads.
The JavaScript thread handles the app's business logic. It determines which APIs to call, which views to display, and how to accomplish it. The UI (or main thread) manipulates UI elements, creates views, and "listens" to user actions such as touches, swipes, and so on.
The shadow thread, which sits between JavaScript and native worlds, permits them to exchange data in serialized JSON objects via the React Native bridge (also known as the shadow thread). It lies between JS and native environments, allowing them to communicate by passing data in the form of serialized JSON objects. Among other things, it calculates the layout.
On the other hand, the bridge creates "traffic jams" known as "the RN worst limitation." When developing animations and touchscreen interactions, the performance shortcomings become especially apparent.
What is the situation now? Facebook is presently working on a more sophisticated architecture that will allow the JS thread to communicate with the UI thread via a lightweight layer known as the JavaScript Interface (JSI.)
The absence of native components' out-of-the-box support
React Native is sometimes promoted as "two apps for the price, using JavaScript alone," but this isn't quite correct. The framework doesn't come with built-in support for everything you might require. You'll need native language experts to include some sophisticated features or build them from scratch.
What are they doing about it? With the community's expansion, more and more open-source libraries with native features are becoming available. Their use, on the other hand, still necessitates knowledge of a specific platform.
Upgrading complexities
According to their comments, moving from one version to the next is one of the most challenging aspects of React Native by developers. The question becomes: why bother upgrading at all? There are many significant reasons, including:
- The objective of a software update - correcting bugs, increasing performance, and providing security updates
- Accessing new features and APIs
- Keeping the JS and native sides in sync, ensuring compatibility between JavaScript and native code, and maintaining up-to-date with changing standards
So, it's highly advised to upgrade React Native applications to the most recent version. However, upgrading takes time and effort, depending on the changelog. Keep in mind that missing just one step might take hours of debugging. However, if you are only one version behind, things aren't nearly as terrible.
The React Native community developed the Upgrade Helper tool to make it easier for developers to move from one version to the next. It displays differences between current and targeted releases, so you can see what has changed.
Flutter vs. React Native: Market Share With Real Statistics

It is estimated that 42% of developers prefer using React Native, while Flutter is a tool of choice by the other 42%. The remaining 16% uses technologies like Cordova or Ionic. Despite being a very young framework, Flutter led the market over the past year's Analytics according to Google Trends. But before you start looking for Flutter app developers, it is worth examining the real market stats to make an informed decision.
Mobile app development from Flutter and React Native developers view
Technical Architecture
When picking a cross-platform mobile app development framework, the underlying architecture is critical to consider. If we know the framework's inner workings, we can make an informed selection and choose the best framework for our project.
React Native - Flux
The React Native architecture largely depends on the JavaScript runtime environment's architecture, particularly the JavaScript bridge. The JavaScript code is compiled at runtime into native code. React Native takes advantage of Facebook's architecture. To put it another way, a JavaScript bridge mediates communication between React Native and the native modules.
Flutter - Skia
Flutter makes use of the Dart framework, which contains most of the components by default, resulting in larger file sizes and a frequent need for the bridge to communicate with native modules. There are dozens of different Dart frameworks available, including Material Design and Cupertino. It includes all the required technologies for mobile app development, such as the Skia C++ engine, which has all the protocols, compositions, and channels. The Flutter engine's architecture can be found in the Github Wiki here. In a nutshell, the Flutter engine has everything developers need to build an app.
Installation
Anyone developing their first app should quickly grasp the installation procedure, and it shouldn't have too many phases.
React Native — NPM
To begin, download and run the node package manager (NPM). For JavaScript developers, installing React Native is a simple procedure. On the other hand, other developers will have to learn how to use the node package manager. The packages may be installed locally or globally using the node package manager.
Flutter — Binary download
Begin by downloading the Flutter binaries for your platform from the Flutter website or GitHub. On macOS, we need to download the Flutter.zip file and add it to the PATH variable. Package managers such as Homebrew, MacPorts, YUM, APT, and so on should be supported by Flutter to save users.
Setup and Project Configuration
It will take time to get the new framework up and running on the developer's computer. For scores of individuals, this operation would need numerous software installations to be configured. The technology should come with comprehensive instructions and documentation so that people can get started quickly.
React Native
The React Native project's getting started guide assumes that the developer has completed all required iOS and Android development setups. While there isn't much information about Xcode's command-line tools, it won't be enough to get you up and running. The manual provides step-by-step instructions for creating a new project.
Flutter
Mac installation is straightforward, as is setting up Flutter on Linux or Windows. The Flutter Getting Started Guide for iOS and Android walks you through the installation process for both platforms. If the Flutter doctor command-line tool indicates that your system is healthy, you may move on to creating a new Flutter app.
UI Components and Development API
When creating cross-platform mobile apps, it's critical to have native component support. If our program lacks native component compatibility, it won't feel like a native app. For the framework to access the native parts readily, an API is required.
React Native — Fewer components
The core React Native framework only provides the React Native UI rendering and device access APIs, except for third-party libraries. Most native components are accessed through third-party libraries for React Native. There are simply too many third-party libraries required for React Native to operate correctly.
Flutter — Rich in components
The Flutter framework includes a wide range of UI rendering components and numerous libraries and API access. Because of this vast collection of components, third-party libraries are no longer required. If you obtain the Flutter framework, you'll receive all you need to create mobile apps for both iOS and Android.
Developer Productivity
Developer productivity is crucial for delivering apps more quickly. You must maintain your attention solely on app development at all times.
React Native
Creating cross-platform applications would be a snap for a JavaScript developer. When it comes to testing UI changes, React Native's hot reload feature saves developers considerable time. As far as IDE support is concerned, any text editor or IDE may be used since the IDE is supported.
Flutter
The sample app is straightforward to use, and Flutter also has a hot reload function. However, as applications get more complicated, developers will learn and embrace new Flutter solutions. Dart is not a popular software language, and many integrated development environments (IDEs) and text editors do not support it.
Testing support
Writing tests for your code is a fantastic method to get quick feedback on it. Every mature technology has a testing framework that allows developers to create unit, integration, and user interface tests.
React Native
React Native is a JavaScript framework that has several unit-level testing tools. Snapshot testing is feasible with these technologies. However, React Native does not offer integration or user interface testing capabilities. There is no formal support for third-party test tools for React Native from the manufacturer.
Flutter
Flutter's comprehensive testing tools simplify testing applications at the component, widget, and integration levels. The Flutter testing documentation is outstanding. Flutter offers a great function that allows us to develop UI widget tests and execute them at the speed of unit tests to ensure they operate as expected.
Build and Release Automation Support
Releasing a mobile app to the App Store or Google Play Store is time-consuming and difficult. It entails a tough job of digitally signing every piece of software. Cross-platform mobile app development makes it significantly more challenging.
React Native
In the React Native documentation, there are no automated methods for putting iOS apps on the App Store. However, you may deploy the app straight from Xcode. In the meantime, we can use tools like Fastlane to deploy React Native iOS and Android applications. To summarize, React Native must rely on third-party libraries to automate development.
Flutter
It's really elementary to create and deploy Flutter applications using the command line. We may make the application binary by utilizing the command-line tools and instructions in the Flutter handbook for developing and publishing apps. Fastlane has also published an official procedure for deploying Flutter apps.
DevOps and CI/CD support
Regardless of whether you are developing a mobile app or a website, any application must use continuous integration and delivery to get regular feedback and avoid releasing faulty code.
React Native
There is no official documentation on how to set up CI/CD with React Native. There are, however, several articles that go through the process of setting up CI/CD for React Native applications.
Flutter
Flutter has an entire chapter dedicated to Continuous Integration and Testing, with links to external resources. Flutter's rich command-line interface makes it easy to set up CI/CD.
The future of React Native and Flutter

Building apps delivered on time is one of the most crucial aspects of mobile and web app development. Their cross-platform nature, combined with their third-party tools and prebuilt components, help you develop your application more quickly.
Project expenses are another benefit of Flutter and React Native. However, which solution provides the quickest development time? Or is best suited to your project?
That all depends on your project and the balance of your crew's talents.
- Do your developers know Dart? If that's the case, working with Flutter will be a breeze.
- Do your developers know JavaScript? If that's the case, React Native appears to be the best option.
- Do you want to use native UI components in your app's user interface? If that's the case, go with React Native.
- Is brand-first design your primary goal? If you answered yes, we think Flutter is a good fit.
Remember that each application is unique, so you must evaluate each one on its own merits. It's always worth discussing your project with a professional team of developers who can assess various strategies and have a broad enough skill set when it comes to cross-platform development.
We have been creating successful software projects in various technologies for over 12 years, so if you want to talk about your project, arrange a free consultation with our experts.