Mobile Development
Web Development
Business
webdevelopment
build
mobileapps
webapps
mobiledevelopment
Web App vs. Mobile App - What Are The Differences?

There's a widespread misconception that native mobile apps and web apps are the same things, but this couldn't be further from the truth.
Not only are they for the user, but also in how they are created and distributed. Therefore, it's vital not to mix them up. There is a significant difference between a mobile app and a web app development.
Before we get into it, it may be beneficial to distinguish between web apps and websites. We have created an entire article specifically about this topic, so it's worth taking an in-depth look at the differences between a web app and a website.
As this detailed information is already in one of our articles, for the moment, you need to know that it is not the same thing.
In short, the web app is an interactive application embedded in a domain page. It is responsive and works like a separate program, only on the Internet. An excellent example of a web app is Workspace from Google.
A website is a passive collection of elements such as background, buttons, search bar, etc. For example, the website is Airbnb.
What Web Apps are, and how do they Differ from Mobile Apps?
Native mobile apps are designed for a particular operating system, such as iOS or Android. They're downloaded and installed via an app store and have access to resources like GPS and camera functions. Mobile apps run on the device itself instead of downloaded to your computer. Snapchat, Instagram, Google Maps, and Facebook Messenger are just a few of the most popular mobile applications.
Native and hybrid apps are downloaded onto a smartphone and run on that device directly or uploaded to the phone's storage and ran there. They aren't confined to a specific platform, so they don't need to be downloaded or installed. Because of their adaptability, web applications appear and function much like mobile apps. It is where the confusion arises.
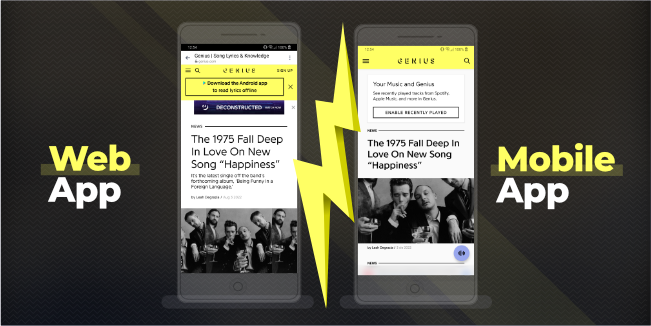
Let's consider the popular Genius native app vs. the Genius.com web app. If you install the Genius app on your mobile and then access Genius.com via the browser on your phone, you'll notice that the web app has been made to look and feel like the native mobile app: it turns your browser bar yellow, and when you scroll down, locks the search bar in place.
While the designs are similar and utilize the same typefaces and color scheme, they are two different items.

The most significant distinction between mobile and web apps is that they are developed and constructed differently. To further highlight the differences, it's beneficial to understand how each is created.
After finishing this lengthy introduction, let's deal with the actual content and combine web apps with mobile apps. The first thing that needs to be clarified in their construction. So how are they built?
Insights of Web App's Build
Web app development has its trusted programming languages. JavaScript, CSS, HTML, React.js, and .NET are all popular programming languages for web applications. Unlike mobile apps, there is no standard software development kit for developing web apps. Developers do, however, have access to templates. Web apps are usually faster and easier to create than mobile apps but have a smaller feature set.
The web application may be used on any platform since it works with all current browsers. They are also designed to function in any mobile web browser.
There's also something like a mobile web app. What is this? They are internet-enabled apps that have specific functionality for mobile devices. They're accessed through the browser on a mobile device, and they don't need to be downloaded and installed on the mobile device.
Insights of Mobile App's Build
Mobile app development is more expensive and time-consuming than building a web application, and because they are platform-specific, launching an app across multiple platforms necessitates starting from scratch in terms of design and development. They may also be quicker since they often include additional capabilities and functionality.
Mobile native apps are created using particular languages and Integrated Development Environments (IDE) depending on the intended platform. The most popular is React Native and Ionic. However, the iOS native operating system is used by Apple devices. Therefore, Apple programs are written in either Objective-C or Swift, and Xcode is used as an IDE. Android native apps are developed in Java and are usually created using the Android Studio or Eclipse integrated development environment (IDE).
Apple and Google also provide their own mobile app development tools, interface components, and software development kits (SDK) to enable app creation for mobile devices.
Can they function Together?

It's also worth noting that progressive web apps are a thing. While conventional websites lack some of the features available in mobile applications, progressive web apps occupy a middle ground.
Unlike traditional websites (and native mobile apps), progressive web apps can work offline and load swiftly. It is largely due to the browser's sophistication improvements: thanks to the Application Cache function, websites can now store substantial amounts of data offsite.
Progressive web apps may be used even when the user doesn't have access to the Internet, offering them distinctive native mobile app capabilities such as push notifications, native video and audio capture, and native video playback.
Like standard web apps, progressive web apps don't require download or installation. In many ways, they seem to offer the best of both worlds.
Another combination of web and mobile apps is called hybrid mobile apps. A hybrid app is a web application that runs inside a native app shell. Hybrid apps are downloaded to your device similarly to native apps but can operate on several operating systems. That means you could create a hybrid software that works on Android, iOS, and Windows.
So, the biggest advantages of PWAs are:
- It's possible to use them offline
- You can get a fantastic app experience without having to develop it
- The app may be quickly saved to the home screen without the need to downloading
- It's beneficial for discoverability because it works with both SEO and SEM
- Short loading time
- Instant updates
Web and Mobile Apps Pros and Cons
Now that we've reviewed the main distinctions between mobile and web apps, let's go through the benefits and drawbacks of each:
Web Apps
Pros
The main reason for web apps is that they do not need to be downloaded or installed. Web apps function in-browser. Also, mobile browsers are powerful enough to run web apps as well. They are easy to maintain because they have a common codebase regardless of a mobile platform.
Unlike mobile applications, they update themselves and are quicker and easier to build. The last significant advantage is that they do not require app store approval so that they can be launched quickly.
Cons
As web apps require web browsers to run, they require an internet connection to function. They are usually slower than mobile apps and less advanced in features.
Web technologies' performance usually depends on the browser you use. Because of that, the web app has to be well-balanced in terms of hardware requirements. They also may not be as discoverable as android apps, for example, as they are not listed in a specific database, such as the app store.
The biggest disadvantage of web apps is their quality and security. Web apps don't need to be approved by the app store, meaning no security check by someone outside the web development company. It is not always guaranteed.
Mobile Apps
Pros
They are usually faster than web apps with greater functionality as they have access to system resources.
Another big advantage is that they can work offline. That leads to another big advantage which is their safety and security level. The app store must first approve native apps. It's also simpler to develop since you can access developer tools, user interface components, and SDKs.
Cons
One of the biggest disadvantages of apps for mobile phones is that they are more expensive to build than web apps.
Furthermore, since the app is compatible with many platforms (such as iOS and Android), it usually necessitates the creation of an entirely new version.
And at the end, It may prove challenging to get a native app approved by the app store.
Web App or Mobile App - What to Choose?

Your decision on whether to develop a mobile or web app should be based on your long-term objectives. For example, games and other self-contained programs may better suit a mobile app. On the other hand, web apps can allow you to reach out to a wider audience since they are accessible via any internet browser. Furthermore, because web apps do not need compatibility with specific devices, you won't have to worry about it.
Even if the Internet is down, you may still communicate with mobile apps, which you can't do with a web app. Another thing to remember when choosing between a web app and a mobile app is that many web apps cannot use certain features on your phone. If it's critical to you that your project work regardless of whether the Internet is accessible, then a mobile app would be an excellent option.
Another advantage that online applications have over mobile apps is that they enable more dynamic updates. When you submit your changes to the web server, they are immediately accessible to all web application users. You must wait for users to download the new version before taking advantage of your modifications with mobile applications.
Conclusion
There are several things to think about while selecting the best type of app for your business. Whether you develop a web app, native app, or hybrid application, it's critical to keep your users in mind to give them the greatest value and experience possible.
If you still don't know what type of application to choose, Contact us! mDevelopers has been specializing in producing mobile and web applications for over 12 years. With this experience, we can advise you in which direction to go. If you are interested in such services, we will be happy to help you in the production of your dream application, whether it's the web, native, or hybrid mobile app.