Mobile Development
Technologies
prototype
mobileapp
tools
top
Top 15 Tools for Mobile App Prototyping

The mobile app development process is always a difficult and demanding task. Unfortunately, many application developers skip the prototyping stage, which is extremely important and allows you to save yourself from failure and unnecessary costs. According to Forrester Research, $ 30 billion worth of applications is built every year, which is not profitable. Over 70% of startups fail because they skip the stage of prototyping mobile apps or do not attach the least importance to this process. Meanwhile, prototyping a mobile app is a stage that can never be ignored because it allows us to check the application's actual operation and the users' real feelings. Thanks to this, you can refine your product to increase its chance of business success.
What is mobile app prototyping?
A mobile app prototype, in a sense, is a type of application and user research. The mobile app prototypes help to understand how real users interact with the product and thus verify the design assumptions and product execution.
Mobile app prototyping allows you to see the almost real operation of the mobile app at the lowest possible cost. User testing and feedback make it possible to introduce changes that fully meet user needs and expectations and make the application stand out from the competition. This step can save you a lot of money and the disappointment of getting your final product to market.
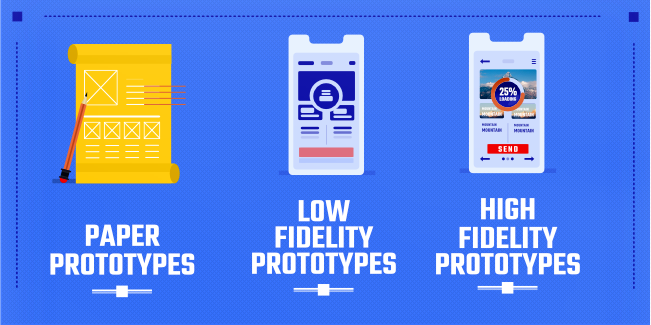
Types of app prototype
The majority of mobile app prototyping approaches fit into three different categories.
Assist the design team and stakeholders in building a shared understanding and broad concept of a future mobile app early in the development process. Mobile app creation generally begins with paper prototyping and then progresses to clickable prototypes. Paper prototypes may also be used as documentation after they're no longer needed. Paper prototypes are not the same as sketches: paper prototypes are more detailed than sketches. It is worth remembering that this type of prototype is often the first prototype that verifies the fundamental business goals.
The lowest level of fidelity in mobile apps is a low-fidelity prototype. The low-fidelity prototype is generally incomplete. A low-fidelity prototype might only display a few key features that will be included in the final design. A low-fidelity prototype can also be created from materials that aren't destined for the actual product. However, remember that low-fidelity prototypes are digital creations with basic interactions, broad user journeys, and simple features and details. Without these detailed visualizations and components, designers may concentrate on the application's fundamental architecture. Low-fidelity prototypes help get user feedback on the essential features of web and mobile apps.
High-fidelity prototypes are characterized by the fact that they look and act almost like the end product. It's like a pilot version of an application where users interact with an almost finished product. It is why such interactive prototypes (with advanced animations and interaction design) enjoy the most incredible trust of the development team and product managers.
Benefits of Mobile App Prototyping

Mobile app prototyping has almost the same business and design benefits. Therefore, prototyping is a critical stage in creating mobile applications. Below are some of the benefits we believe are the most important:
- Verification of business and project goals.
- Save time and money (any changes are easier, faster, and cheaper to introduce at an early stage of mobile application development).
- Ability to test the early concept of the app with real users.
- Thanks to user feedback, assumptions about usability and user experience can be verified.
- The possibility of creating new solutions and ideas better suited to customers' expectations at an early stage of product development.
- User testing allows you to check the introduced corrections and new solutions on an ongoing basis.
- The prototype ready for coding is a fantastic tool for the team of developers who will be coding the final mobile application.
- Testing various concepts and solutions to develop the best product.
- The opportunity to present your idea to investors translates into a chance to obtain the funds needed to finance the project.
- A chance to gain a competitive advantage in a crowded mobile app market.
Top tools to use for App Prototyping

Prototyping mobile apps are now straightforward. Many market tools allow you to create prototypes quickly and easily.
You can use cheap but useful scaffolding tools even if you are not a designer or developer. The toolkit used to create the prototype is not complicated at all. In addition, the Internet is full of free downloadable programs that can take your web and mobile application prototype to the next level. In addition, many prototyping tools are free, so each can use them regardless of the wallet size.
Below you will find a list of prototyping tools that we think are worth looking at.
Sketch

It is a universal platform for creating animated timelines, transforming mockups into UI elements, and turning screenshots into mockups. It has very excellent image editing capabilities, making it as efficient as Photoshop to some extent.
Sketch's biggest distinguishing feature is the set of symbols with which you can pre-design various elements such as buttons, widgets, and other navigation elements. Another exciting option is the "export to code" function, which can format the design in codes rapidly and with ease.
Adobe XD

It's simple and quick to operate. You may duplicate and modify existing elements by dragging their edges, or photos can be altered by dragging and dropping. Because Adobe XD is a vector program, you can easily scale and resize parts of the design. It includes components for generating dynamic interactions as well as other dynamic features.
Adobe XD is a tool that has grown incredibly popular in a short amount of time. The program is fully integrated with all other Adobe applications, making it simple for designers to move and paste components from Photoshop or Illustrator. The tool has all of the capabilities available in Sketch and has a straightforward, user-friendly interface.
InVision

It's a top player in the area of web and mobile application prototyping, as well as wireframing and workflows. It is the most sophisticated cloud software on the market.
InVision enables you to create working prototypes quickly. It has valuable features such as the vector drawing tool and animation tools. It has an interactive user interface and works well with team members.
InVision is a digital platform for developing high-quality applications and excellent mobile prototypes. Because it is so flexible, you may complete a lot of work in no time.
Framer

It's designed for Apple users and allows them to construct a complicated UX Flow with words, symbols, and more.
The most helpful feature of Framer is the sophisticated path editing that allows you to create anything online-optimized. In addition, the program delivers designers with all of the icons and styles they'll need to craft unique prototypes.
Balsamiq

Balsamiq's greatest features are its quick prototyping time and ease of use, allowing UX designers to prototype ideas rapidly. It's a graphical tool that may be used in almost any scenario - mobile apps, websites, desktop programs, and user interfaces. It maps the whiteboard sketching experience to a computer program.
Balsamiq is a fast, low-fidelity wireframing tool.
Origami

This interface design tool was created by Facebook and used to design applications such as Instagram and Facebook Messenger.
When you're working on UX design, testing your ideas is critical to make sure they work. That's where this tool comes in handy. It lets you preview the application prototype and copy and paste layers in Sketch. The program allows you to record a prototype and send it directly inside the app.
Axure

It's a comprehensive design tool for designers. It provides you with all the features you'll need to create your app from beginning to end. In addition to prototyping, Axure allows you to create mockups, boards of ideas, personas, skeletons, diagrams, and more.
The exciting thing about Axure is that it's not only for designers. It allows you to code and utilizes pre-built components and libraries, allowing you to generate better designs with less work.
Fluid UI

Fluid UI is a prototyping platform that allows you to create and test your application with users without coding. Fluid UI's simplicity of use and its capacity to communicate is among its greatest features.
It includes built-in high and low-fidelity UI component libraries, live team collaboration, device previews, and video presentations. It is an excellent choice for designers, product managers, and startup founders.
JustInMind

Although JustInMind isn't trendy software, it is easy to use. It's a free prototyping tool for creating application prototypes for every conceivable platform. It is jam-packed with free widgets and simple to share and collaborate with other users.
The free prototyping software has libraries, user interface templates, and a drag-and-drop feature. It also supports collaboration tools such as Sketch or Adobe Suite. The program is simple to use and comes with plenty of instructional videos.
UXPin

UXPin makes it simple to go from static designs to fully animated prototypes without writing any code. This tool allows users to design and prototype objects in real-time. It also features an easy commenting system for smooth team collaboration. It's beneficial when collaborating with developers since it streamlines the transition from design to development.
The tool is simple to use, collaborative, and suitable for both rapid prototyping and high-fidelity prototyping.
Figma

Figma is a versatile application that works similarly to Sketch. It enables you to utilize a variety of tools, various styles, and plugins like Figmotion for creating complex animations, as well as Autoflow for illustrating user flows. You can quickly create a high-fidelity prototype in the Figma tool. Figma styles enable you to design a cohesive visual appearance.
Mockplus

Mockplus is a cross-platform prototyping solution that allows designers and non-professionals to produce product mockups rapidly. You may swiftly convert your concept into a product mockup regardless of the platform.
Mockplus is a prototyping tool that allows designers to design and analyze a low-fi prototype. Although Mockplus' features are limited, you may create interactive prototypes utilizing an extensive library of UI components, even if they're at a higher difficulty level than previously.
Proto.io

Proto.io is a mobile application design platform. It allows you to build, animate, and show with clients real-time, high-fidelity prototypes that resemble actual mobile applications. It's a basic platform with prototyping and design templates available for download. There is no coding required.
Wireframe.cc

A minimalist web application makes it simple to develop low-level prototypes that can be used to show off an application concept quickly. The nicest thing about Wireframe.cc is that it promotes collaboration, making it simple for your team to contribute comments and collaborate.
Marvel

Marvel is one of the most user-friendly prototyping platforms available. It has a simple interface, and you can use this tool for a huge number of projects.
The main advantage of this software is its functionality, which will appeal to advanced designers, notably the integration with Photoshop and Sketch, making it one of the best prototyping solutions for both novices and experts.
Conclusion
As you already know, prototyping mobile applications is a necessary stage in the process of creating any internet product. There are many dedicated tools on the market - free and paid, for professionals and beginners. Our company has been creating a mobile application for 12 years, so if you want to learn more about our experience, please get in touch with us.