Mobile Development
UX/UI & Design
ui
design
mobileapp
tools
appdesign
Mobile App UI Design - Everything You Need To Know

Nothing is revealing in the words that people love smartphones. Now we spend a lot more time on mobile devices using mobile apps. However, with so many alternatives available for every scenario, it's getting more difficult to keep consumers' attention.
How do you get more people to use your app and increase its popularity? Looking at the most popular apps, you'll notice a strong UX/UI. These are visually attractive and simple to use, with each interaction intuitive and requiring no extra work. Top applications provide excellent user interfaces while also providing significant value to customers.
You've probably come here typing phrases such as "UI design mobile app" or "how to make mobile app UI design?" In the search engine. Well, you've come to the right place. In this article, we will deal with User Interface. Why is it important? How do you build the right one? What mistakes to avoid? All this and much more further down the text!
UI Design & Mobile Apps
The User Interface is the first touch point between the digital product and the user. It's also the first thing consumers notice when they open an app. Mobile app users will quickly abandon an application if its UI is difficult to use or overly bulky.
Whatever your application is, as a business owner, you must start by investing in excellent mobile app UI design from the outset and continuing to do so throughout the development process and after the app's release.
A human-centered UI design approach will help you attract more users, gain customer loyalty and trust, and keep their attention for a long time.
What is UI Design?

The term "UI design" refers to the process software and computerized gadgets designers use to create interfaces that focus on aesthetics or style. Designers strive to develop user-friendly and enjoyable interfaces.
The following elements make up a UI:
- Input controls - These are components that allow users to input data. Checkboxes, buttons, text areas, and dropdown menus are all examples of input controls.
- Navigational elements - These help the user navigate an interface to complete their desired task. Navigational components include things like search fields, sliders, and hamburger menus.
- Informational components - These are message boxes, push notifications, progress bars, and other means of communication to convey useful information to the user.
- Containers - Containers are used to divide content into distinct sections. Based on the user's screen size, a container maintains various components at a reasonable width limit. The accordion menu, for example, is a vertically stacked list of headers that can be clicked to reveal or conceal information in UI design.
UI design focuses on the elements of an interface and how they interact to produce simple-to-use yet visually attractive interfaces. As a result, UI design encompasses:
- Interactivity - It's the way your user interface and its components react and function. What happens when a person presses a particular button is an example
- Visual design - It's all about the look and feel of a website, particularly when it comes to color, typefaces, pictures and graphics, logos, icon design, and space
- Information architecture - This is how the content in the user interface is structured and labeled.
It's essential to have a well-made UI Design to deliver a positive user experience. Now that we've defined UI design let's look at the distinctions between UX and UI design and how they operate together.
In addition to UI, in creating visual elements, mobile app developers also need to create UX, i.e., user experience, i.e., what is related to user interaction. Although the name is similar and they are placed side by side, it is not the same, and it is worth knowing the differences. To get to know them, be sure to see our article.
Benefits of Well-Made Mobile App Design
Mobile app UIs can effectively improve customer satisfaction, conversions, revenue, and user retention when developed and implemented correctly. So, what are the benefits of building your own mobile app's UI?
- It helps to save resources for future growth - The UI/UX should focus on what matters most, which will lend a hand in ensuring that the design is completed the first time correctly. It'll save a lot of money and effort, allowing you to allocate these resources to enhance efficiency and provide the best possible user experience
- It increases customer loyalty - The custom mobile app UI/UX design should be robust to encourage greater user engagement and retention. It will result in more conversions and increased business revenue. The more successful the app, the more conversions it will generate
- It improves ROI - The customer experience is improved when UX enhances the Key Performance Indicators by 83%
- It aids in creating brand identities - A well-designed custom UI/UX will help promote the app and attract new users. A memorable UX/UI experience becomes synonymous with the product and becomes a standard in the business
- It helps beat the competition - The UI design of your app is always one step ahead of the competition. If you want to stand out from the pack and attract many users, your application's custom UI/UX design is what you need.
Some Tips And Desing Trends For Making Well-Designed User Interface

The mobile app UX design differs from conventional desktop UI. As a result, certain guidelines will be altered for mobile users. So, how do you make a mobile app's UI?
Make Full Use of Well-known Displays
In many applications, users see "Getting Started," "Search results," and "What's new" on familiar screens. They are self-explanatory and allow you to interact with the program using your existing experience without learning anything new.
Besides that, keep in mind that you are designing an app for mobiles in general, not for one specific model. A small mobile screen can fit less stuff before going too crazy about your mobile app UI design, including all possible screen shapes and sizes.
Clear Out All of The Clutter
Minimize content and interface elements as much as possible. The complexity of every button, image, and icon increases with time. The excessive information you provide may confuse users and overload their screens. To reveal additional options, use the gradual disclosure technique.
Make Interactive Elements Familiar and Predictable
Another aspect of app design, UX, and UI is predictability. Users will have greater control when things go according to plan. On desktop, where users can use hover effects to determine whether something is interactive or not, on mobile devices, users can only see for interactivity by clicking on an item.
Consider how the design communicates accessibility while working with buttons and other interactive elements. The shape should be based on a function: what an item looks like should tell users how to utilize it.
Users may become confused by visuals that appear to be buttons but cannot be clicked. With the help of an advanced animation, you can emphasize app features and improve conversion rates and even sales.
Offload Tasks
It is crucial to go through everything that requires user effort (data input, decision-making, etc.) and provide alternatives.
You may reuse previously submitted data instead of requiring the user to join others or utilize the information already in place to establish default values. This idea is particularly significant when it comes to mobile design since it seeks to minimize complexity for the user. It's usually best to break down a large task into several subtasks if it has a lot of steps and user actions that need to be completed.
Chunking can also help you connect two distinct activities (for example, viewing, and purchasing). Traveling through a flow is easier when broken down into logically linked stages.
Minimize User Input
Typing on a tiny mobile screen is no advantage. It would also be useful to ensure that the action symbols/buttons were big enough to be clicked and remained at least one finger's breadth from each other. Also, consider how long it will take you to complete the form.
Remove any superfluous fields to keep forms as brief as possible. The application should require the user to provide as much information as is required.
Also, offer input masks, dynamic field value validation, and smart features like autocomplete. Choose a keyboard layout for the request type.
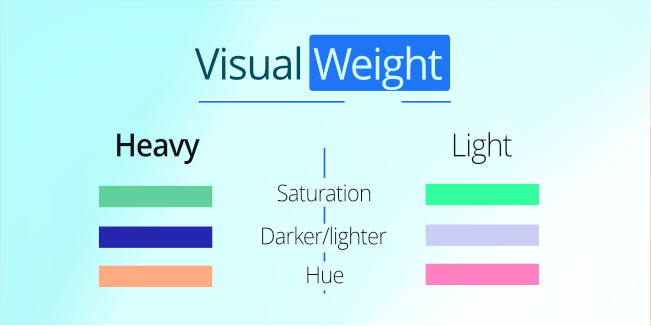
To Make a Point, Employ Visual Weight

The most important information should have the greatest amount of visual weight on the screen.
As a result, concentrate on determining what information is most essential to users and giving it precedence.
You only have one column on a mobile device to accommodate all content, so pay attention to identifying the essential information for users.
You may add more weight to a component with weight, size, and color. It doesn't have to be enormous, though.
The order of importance is defined by comparing huge and tiny components.
A tiny, solitary button in the middle of a blank interface may receive more attention than a large button in the same location.
No Split-Screen
Despite the fact that the latest phones support split-screen functionality, few people take advantage of it. As a result, if your smartphone does not have split-screen capabilities, you must consider how you might engage with your app's user interface to appeal to them.
For example, create an app UI for a financial institution. You might include features such as currency exchange rates and other financial services. If you don't, consumers may leave your product to check currency exchange rates or be tempted to shut it down completely. They may later abandon the application altogether.
Give your users everything they want while they use your app. Try to keep the flow between screens simple and avoid forcing users to go deeper than three levels. Never take a user to the browser screen to sign in or register.
Make Sure Your Design is Uniform
It is a fundamental design principle because consistency eliminates confusion. It is how it implies that the mobile application:
- Visual consistency - Consistency should be maintained across the application, including button types, labels, and typefaces.
- Functional consistency - Interactivity should function similarly in all parts of your application
- External consistency - The design must be identical across many items. As a result, the user may apply prior knowledge while utilizing another product.
The Back Button Should Work Properly
A poorly constructed back button may result in a lot of difficulty for users. To go back to the home screen, don't allow customers to click the back button while in the middle of a multi-step process.
When users know they can return and correct their mistakes, it is simpler for them to do so. Users may quickly continue their effort when they understand that they may go back and examine the data they supplied or the options chosen.
Augmented Reality
In 2024, the number of augmented reality mobile users is anticipated to reach 1.73 billion! Mobile phones do not need additional equipment, and they have an amazing impact. However, you'll need considerable expertise and a business mindset to develop an approach for incorporating AR in design and assisting with its implementation.
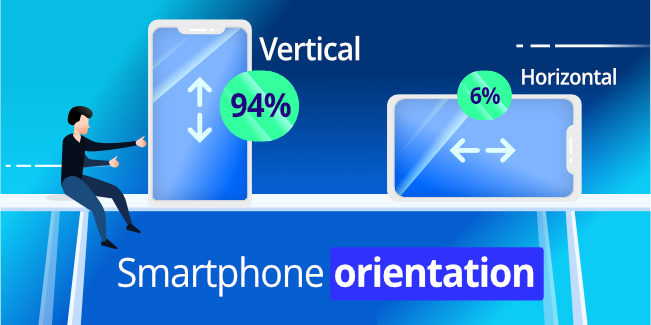
Trust in Vertical Orientation

Users can change the screen orientation on mobiles. According to studies, users pick to use the screen vertically almost all the time. Users prefer controlling their smartphones with one thumb most of the time. Therefore, your user interface design should include that habit.
The more massive the screen, the more easily users can reach across it, and the smaller the size of one thumb. Nearly half of all smartphone users hold their phones by resting one palm on them and moving the thumb on the other hand. At the same time, a small margin of users employs both thumbs to operate their devices.
The mobile app should be used in both orientations. Please ensure the most-used things are at the bottom, preferably on the far right or left, and that they're easy to use with one hand. Why? Because that's where the user's thumb rests when using it with one hand, you should do your utmost to make it simple to operate.
App Features Should be Filtered
The more features you add to an app, the less likely it is to have a fantastic user experience. Adding too many components to the equation will confuse people, distract them, and eventually cause them to uninstall your program after only a few minutes.
It's tempting to add every new feature you can think of into any project, but be wary of the 98 percent rule. Do you know the 98 percent rule? The application's primary purpose is to keep the user occupied with the core functionality for around 98% of the time.
Be Aware of the Accessibility of Your Content
Another critical consideration is accessibility. Mobile UI design must be accessible to users with low vision, mobility, and hearing difficulties. People with impairments can understand, navigate, and use your product if you make it accessible through an inclusive app home screen design.
High contrast colors are essential for any user to readily see and comprehend the information on your mobile app's screen.
Optimize the Video Content for Portrait Mode
Mobile data traffic is expected to rise by an additional 4,000 GB every second in 2027. Currently, mobile data traffic makes up 69% of all internet traffic, and this proportion is expected to increase to 79 percent in 2027. In portrait mode, 94 percent of customers use their phones.
It's a good idea to optimize your app so it can be viewed in portrait mode if it offers video content. You can also include a voice user interface in your project.
Minimize Annoying Notifications
Notifications that are both annoying and unneeded are the most common reason mobile apps are deleted. That is why it's critical not to inundate users with push messages and find out what threshold works best for app users.
Don't send push notifications that provide no value to your customers. Each message should be tailored to the individual and delivered at the appropriate time. Users appreciate receiving updates on topics that they are interested in, by the way.
What App Design Tools To Use?

It's no secret that a concept alone isn't enough in most cases. It's also true for UI design. Tools suitable for your goals will assist you in generating something that fulfills both the designer and the customer. For this, you'll need the appropriate tools.
But how can you pick something without knowing if it will meet your needs? We've compiled a list of some of the most popular UI design software and tools to assist you.
Adobe Photoshop
Let's start as generally as possible. Almost everyone who has encountered any digital design knows what Photoshop is. It is a versatile program that primarily allows you to edit photos, but its wide range of tools also allows you to design mockups, templates, and other app design-related wireframes.
In addition, it is a program from Adobe, with many useful programs on its offer. It is worth looking at their website because there may be an attractive offer, especially for you.
The essential features of Adobe Photoshop are:
- Versatility
- Ease of use
- Large community
- Affordability
- Adobe ecosystem
Sketch
Sketch is another well-known design program with a large following of designers all around the world. Learning the fundamentals of Sketch, as they did with Adobe Photoshop, is simple. However, perfecting the tool demands time and effort.
Sketch makes collaborating with other designers and the project team simple as never. Users may create, modify, and distribute a single source for a specific design component using Sketch's libraries.
These features make Sketch one of the best UI and UX design software:
- Functionality
- Dedicated to UI / UX Design
- Large library
- Community support from developers
- Easy to use, hard to master
Adobe Illustrator
Yes, this is another product from Adobe. Illustrator is a great tool, especially for creating vector images, so scaling them is unlimited. It comes in handy when we want to convert the design from a smaller device to a larger one and vice versa in a simple way.
For many designers, Adobe Illustrator is a complete UI builder. It's not the easiest thing to learn, but the effects are amazing when you can use it properly. As it is an Adobe product, it is included in almost every package they offer, so it is a good idea to start your UI design adventure with it.
These features make designers rely on Illustrator:
- Vector Graphics
- Multiplatform
- Unlimited Number of Workspaces
- Price Availability
- Advanced Typography
Final Thoughts
However, what if you're not a designer? After all, creating an app is a difficult job. Everything else about your company appears to be beyond reach. If this is the case, hiring a competent staff that provides mobile app development services would be the greatest option. mDevelopers are one such firm.
The high demand for effective product design has led us to create a full-fledged design department with well-established processes and clear communication. mDevelopers designers know how to create a mobile app UI design users will love and help them interact with your brand most effectively.