Web Development
Technologies
Comparison between Angular and React

Angular and React are two of the most popular JavaScript frameworks today. They both have their pros and cons, but which one is the best for your project? Let's take a closer look.
Angular was created by Google in 2009 (AngularJS) and became very popular in the web development community. It's a powerful framework that lets you build complex single-page applications. AngularJS is based on HTML, CSS, and JavaScript, so it's straightforward to learn for developers already familiar with those technologies. Angular from version 2+ is based on TypeScript.
React was created by Facebook in 2013 and has also become very popular. React is different from AngularJS because it's only a view library rather than a full-featured framework. It makes React a bit lighter and faster than AngularJS. However, React doesn't have as many features as AngularJS, so it may not be the best choice for more complex applications.
What is Angular?

Angular is an open framework and platform for creating Single Page Applications, written in TypeScript and supported and developed by Google. Angular was initially supposed to be version 2 of the popular AngularJS framework. Still, design decisions made Google decide to release it as a separate entity, including the lack of backward compatibility and the simple update path of applications written in AngularJS to Angular 2. The angular framework is released under the MIT license. Angular has apparent advantages as a framework while also providing a standard structure for developers to work with. It enables users to create large applications in a maintainable manner.
AngularJS is a robust JavaScript framework developed by Google. It's used for creating complex web applications with a modular architecture. AngularJS is one of the most popular frameworks today, and it has a large community of developers who support it.
What is React?
React.JS, or simply React as it is often referred to, is an open-source JavaScript library intended for creating User Interfaces. As the name suggests, React is based on JS - JavaScript. Similar to React Native for native mobile app development, React JS also operates on components.
Considering the popular software design pattern - Model View Control (MVC), React JS is responsible for "View," everything the user sees in the application.
The initial prototype of React was named "FaxJS," and it was developed in 2011 by Facebook's software developer Jordan Walke. In 2013, it entered the public domain at the JavaScript conference.
React is a declarative, efficient, and flexible JavaScript library for building user interfaces.
Angular vs. React Comparison

React vs. Angular: Popularity
According to Statista, React.js is the most popular web framework (40.14%), followed by Angular 2+ with 22.98 percent and AngularJS with an 11.49 percent market share.
Angular and React have gained popularity over the discussion forums and the developers' community. While looking at the GitHub platform stats, Angular has 78,3K stars, and React.js has 179K stars.
Performance Angular and React
It might be worth noting that when comparing the speed of Angular vs. React. Although React.js has a solid reputation for improving performance, Angular isn't standing out in the crowd. Everything that increases coding standards and leads to a developed level of programming that continually improves performance has been covered by Angular.
Developers' most pressing problem is dealing with complicated logic and not being able to recycle it in future projects. React.js appears to be a solution, as it may reuse the system components. React.js is renowned for its component reusability, for example, beginning with the finest components such as checkbox and button before moving on to the wrapper components. Designers and developers frequently reuse the same React components when developing websites since this doubles their productivity and optimizes their coding techniques.
However, one significant distinction between Angular and React: React.js utilizes a virtual DOM (Document Object Model – allows reading and altering document content, layout, and even structure). Unlike React, Angular 2 uses the real DOM. Angular uses a real DOM, which updates the entire tree structure even when the changes have taken place in a single element. The real DOM is considered slower and less effective than the virtual DOM. Angular uses change detection to compensate for this disadvantage to identify components that need to be altered.
Productivity
Angular and React are easy to use, in short. The command-line interface for Angular is simple to set up. It includes testing tools as well as straightforward commands. Encapsulation ensures that novices can easily read the code and work more efficiently because it restricts them to a single code view.
With create-react-app, setting up a project with the correct configuration is simple. JSX enables React to provide helpful error and warning messages, pointing out existing issues. Developers have access to a rich ecosystem of libraries and tools, but they must know how to pick correctly from many alternatives.
What does it look like when it comes to migrations through versions?
Angular is maintained on a six-month cycle. Developers have another six months before any significant API change is deprecated after each update. However, React.js has a much easier upgrade path via versions. Developers may utilize third-party tools like codemod to guarantee a quick transition.
Scalability of Angular and React
When it comes to frontend framework scaling, the most important thing is organizing the code and the application's architecture.
When it comes to scaling an app, Angular appears to be the most straightforward. The framework ensures that developers follow proper techniques from the start. Development teams must still exercise caution since Angular components aren't as simple to manage as React components. In the case of React, to build a scalable application, developers must think everything through from the beginning. On the other hand, components make it simple to scale the architecture without changing its underpinnings.
Server rendering in Angular vs React
Nothing compares to Angular when it comes to reducing client-server. Angular makes it easy for web crawlers to index the application by producing appealing and searchable static variants. Angular has a static view before being completely interactive with server-side rendering. It is up to you how effectively you utilize the combination of JSON and client-side caching to improve server performance.
The gateway to go by is Angular, which is based on a design that has testing features such as dependency injection and mocking of the objects built-in. Given Google's support for Angular, we can't be sure about its future enhancements. Furthermore, it may save you time by eliminating the need to recompile and rapidly displaying changes on the frontend.
To make your application SEO competitive, you must send it to the server. React.js accomplishes this with relative ease thanks to the aid of several functions. You may achieve this by utilizing the RenderToString function instead of Render. React.js is not a restricting framework that prevents you from receiving advantages, unlike other JavaScript libraries. If you want to skip the DOM attributes like data-react-id, which helps generate a minimal static page generator, you may use renderToStaticMarkup.
Code Quality: Angular or React?
The Angular CLI aids in the improvement of code quality. It integrates with both Angular Core and Angular Material. AngularCLI has reduced the learning curve for Angular and allowed developers to predict compilation behavior. Consequently, it is possible to produce smooth builds and save developers time, resulting in low code quality.
There are several React-specific plugins to increase code quality. Linters, for example, applies a set of rigorous rules to ensure consistency. React.js has several features that improve the quality of its code and give it a distinct identity from all other web frameworks. For example, using Display Name as a debugging string will allow you to tell apart the components.
Data Binding Process

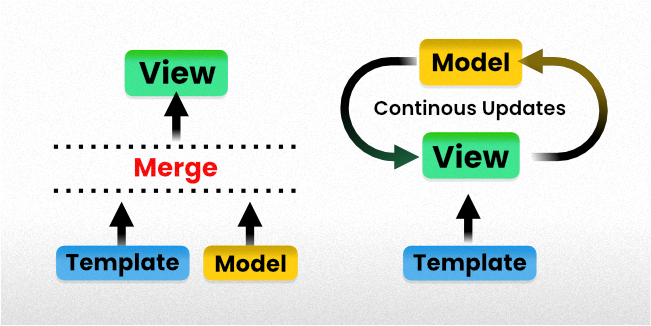
Because Angular utilizes two-way data binding, it's clear that any platform can compare to the synchronization between two distinct elements like what Angular does. It maintains both layers up to date with the same information.
Two data binding is handy but also can be turned off. It binds the HTML element to a model variable in the backend rather than just displaying it. It aids in the coordination of two distinct data models in a framework, allowing for an interactive user interface without multiple callbacks and extra work on the programmer's part.
On the other hand, React.js has one-way data binding.
Components
Components make up both frameworks. It allows code to be highly reused, speeds development time, and makes updates easier. Code reusability results in better coding techniques, consistent performance, high quality, and simple maintenance. Functional components may be easily replaced, decoupled, and reused in different application areas with minimal effort.
The component architecture also makes testing easier. Some developers dislike Angular's complex logic and limited component reuse capabilities.
Testing in Angular & React
Angular provides several features, including unit of code isolation and dependency injection. With the Angular CLI, developers may quickly install everything they need to test an application using the Jasmine testing framework.
To test React code, developers may utilize Jest or Mocha. Both run tests as part of the development cycle and enable function mocking, resulting in fewer dependencies and faster testing.
Optimizing Bundle File – Angular vs React
Most websites that cannot be accessed at first will not have a reasonable click-through rate or promise search engine traffic. Because the file that must be downloaded at the initial page is a bundle file. Then there's the question of how to optimize it.
The compiler in Angular adds the knowledge between a browser and the code within the bundle file. It improves the compilation speed while also making it easier to understand. However, because the bundle size improves due to component HTML code, it's worth considering for boosting performance. As a part of the procedure, ahead-of-time (AOT) is utilized to improve performance. But, it isn't the default option in Angular, but it can always be enabled through the CLI by changing to production mode.
When it comes to React.js, we must keep in mind that the size of the bundle file is critical for scaling up a large-scale application and functioning correctly. When optimizing an app's codebase, the essential thing to remember is to look at the bundle file size. By neglecting the bundle size with a technology stack like React, you may be losing out on a current chance. Components are frequently indicated in React.js applications. It transforms into a vast production file that begins with just a few parts. It's critical to keep an eye on the file size as new features are added, and dependencies develop.
Maintainability of Code: Angular vs React
Most people are familiar with Angular because it is commonly used to create single-page applications. Single-page apps have a lot of complexity and many code components. As a result, program files frequently get spread out among various files.
The best framework allows for intricate maintainability while managing complicated naming conventions when you want to keep the same complex structure and have a rich application. When SPAs require a full-proof standard control code practice, we generally use Angular style guide's recommended practices in most situations.
Many developers struggle with severe maintainability issues when developing complicated web clients because of less modularization when generating rich internet applications. The best thing is that Angular resolves these issues by creating maintainable javascript. It provides an HTML extension to manage such difficulties, saving developers a lot of time.
React.js has shown to be a more effective method of producing clean code with the same amount of time and production effort. It's demonstrated that developers shouldn't repeat themselves, leaving them perplexed between code review comments. React.js has made engineers produce software that works across small modules without getting redundant in practice.
React.js prevents developers from writing split code and is extremely easy to use. It allows for the development of reusable UI components by creating reusable component building blocks.
It's simple to render uncontrolled input fields using React.js and identify components quickly, thanks to the different naming standards for React.js components.
Key features

React and Angular have more out-of-the-box capabilities than one another. Depending on your viewpoint, it might be either a positive or negative aspect. The two platforms have several things in common: components, data binding, and platform-independent rendering, to name a few.
Angular
Most of the features you'll need for a modern web application are already included in Angular. The following are a few examples:
- Dependency injection.
- Templates based on extended HTML.
- Class-based components with lifecycle hooks.
- Routing with @angular / router.
- Ajax requests with @angular / common / HTTP.
- @angular / forms for building forms.
- Encapsulating CSS components.
- XSS protection.
- Code splitting.
- Lazy loading.
- Test runner, framework, and unit testing utilities.
React
In React, you start with a more basic approach. Here's what we have if we're only looking at React:
- Unlike Angular, instead of classic templates, it uses JSX, an XML-like language built on top of JavaScript.
- Class-based components with lifecycle hooks or simpler functional components.
- State management with setState and hooks.
- XSS protection.
- Code splitting and lazy loading.
- Error handling boundaries.
- Utilities for unit testing of components.
React doesn't include out-of-the-box dependency injection, routing, HTTP calls, or complex form processing features. Depending on your requirements, you may choose from a range of additional libraries; either way, it depends on your prior experience with these technologies. Some of the most popular libraries that are commonly used in conjunction with React are:
- React-router for routing.
- Fetch (or Axios) for HTTP requests.
- Wide range of CSS encapsulation techniques.
- Enzyme or React Testing library for additional unit testing utilities.
The developers discovered that having complete control over your libraries is empowering. It enables us to tailor our stack to the specific needs of each project, with no apparent higher learning expenses.
What is React.js good for?
React is a free, open-source library. It's used to manage the view layer of an application, and developers like it because it allows them to create reusable UI components. React is quick and adaptable in that it enables modifications to data without reloading the page. Initially developed by Facebook, React was implemented on Instagram's news feed.
Reasons to choose React.js:
- Developers have to integrate external entities to access specific functions of React.js and gainfully interactive functionalities.
- It has state containers like Redux and dynamic elements and rendering management for faster development in scalable apps.
- Converting JSX into javascript for browser understanding.
- Need to use code bundlers like web pack.
- Using the URL router library like ReactRouter.
- It's easy to learn.
- It helps to build rich user interfaces.
- It allows writing custom components.
- It uplifts developers' productivity.
- It offers fast rendering.
- It is SEO-friendly.
- It comes with a helpful developer toolset.
- Strong community support.
- It provides better code stability.
- Many fortune 500 companies use it.
Examples
Netflix
As a world-class media streaming platform, Netflix utilized React on its platform called Gibbon to create a fast and modular interface for low-performance TV devices. They benefited from improved startup speed, runtime performance, and modularity due to employing React.
The New York Times
The New York Times has launched a new initiative for Oscar red carpets with different versions of celebrities. The project was created with the React.js platform and allowed users to apply filters and search for their chosen pictures. React.js has proved to be highly beneficial because it allowed developers to completely re-render the site, making it stand out.
Instagram
The program is exclusively based on React.js, with several features such as geolocation and Google Maps APIs.
Yahoo Mail
The app needs frequent updates. Many parts were formerly developed in the MVC pattern, which isn't appropriate for huge applications. Developers enhanced modulation using React, and it's now easier to update the User Interface.
What is Angular good for?
Angular is a frontend framework that speeds up the development of data-driven online applications. Because Google engineers created it, you may trust its dependability and code efficiency backed by a large community of experts. Angular is renowned for providing model view controller functionality, which enhances browser-based apps' functionality by reducing required javascript code.
Reasons for Choosing Angular
- Rxjs, AngularCLI, and other features in Angular are more capable of offering channels for data exchange and independent handling of events than before. Creating applications, adding files, and debugging a project have become easier using Angular.
- Overall, it minimizes the developers' work and code by simultaneously executing components.
- It improves the overall efficiency.
- Rapid rendering of server-side, supporting the views that lack browser-side rendering.
- Intensive Documentation.
- Conducive Ecosystem of Third-party Components.
- Backed by Google.
- Component-based Architecture.
- Command-line Interface (CLI).
- Angular Material.
- Ahead-of-time compiler.
- Angular Elements.
- Dependency Injection.
- Ivy Renderer.
Examples
Paypal
Paypal is one of the most popular and widely used payment gateways globally. They come with a high level of security concerns and essential functions as essential features. Angular has been utilized to build the PayPal checkout system, including critical elements such as a payment approval page and additional credit card pages.
Upwork
Upwork is the most popular platform for freelance developers. To maintain the functionality and React to changes in a fraction of seconds, highly functional platforms like Upwork necessitate the use of technologies like Angular.
The Guardian
The Guardian is a news website that is constantly updated and jam-packed with information – and Angular takes care of it. Developers could utilize RxJS extensions to create an infinite scrolling of search results.
How to choose?

So which framework should you choose? It depends on your project requirements. If you need a powerful and feature-rich framework, then Angular is the better choice. But if you need a fast and lightweight view library, React is the better choice.
We also see that React has become the most popular framework and is used in many projects. But that doesn't mean Angular is worse.
The use of a given framework should be adapted to your project; if you want, we can help you with such an analysis.
In the end, it's up to you to decide which framework is best for your project. But hopefully, this article has helped you make a more informed decision.