webdevelopment
testing
webdevelopmenttesting
Web Development Testing - why is it important?

Testing is a crucial part of any software development life cycle. Unfortunately, it is often the case that this task needs to be addressed or its importance is marginalized. Meanwhile, tests should be carried out as often as possible, preferably up to date, after any code changes or new functionalities. That is because it happens that something else may stop working or start to malfunction when improving or introducing a new function.
If you want a great end-user experience, web applications and websites must run on multiple browsers, operating systems, and mobile devices. Only testing guarantees the high quality of your product.
As a software development company, we have been providing web application development services for over a dozen years. In our experience, marginalizing the importance of testing has disastrous consequences for any project. Of course, it is completely normal that there are various errors at the stage of product development. Still, the sooner they are corrected, the better because it does not generate additional costs and does not extend the project timeline.
But if the errors are not detected on an ongoing basis and only at the advanced stage of the project, then their removal will result in a significant delay in the implementation date and significantly increase the costs of software development.
What is Web Testing?
Web testing guarantees that your website or web application is working properly before it goes live for users. Typically, web testing checks the functionality, usability, security, compatibility, and performance of a site or app. By doing so, you can avoid potential errors and build customer confidence.
Testing allows you to find bugs at any point in software development. Practice shows that software errors can appear at any stage. Therefore, testing must be carried out as often as possible. Even a tiny, seemingly insignificant change in software can make bugs appear elsewhere in the system.
The later the bugs are discovered, the more expensive it is to fix. Testing web applications prevents additional costs related to late software repair.
How to Test Web Application?

The website testing process is a well-defined and structured method that enables QA teams to provide fast and efficient test cases for their sites and applications. These tests can compare actual results with those predicted to ensure no discrepancy. When testing web applications or web application testing, testers can rely on automation to reduce the workload of repetitive and routine tasks.
Automated testing can be run continuously or scheduled at specified intervals. It relieves testers from time-consuming tasks and allows them to focus on exploratory and usability testing or other difficult or time-consuming tests to automate.
It is worth noting that, contrary to the name, automatic testing is not fully independent and involves human work. Testing requires thorough knowledge of the tested software, operating systems, and automated tests.
Below you will find the most popular tests used to test websites and web apps.
Functionality Testing
Functionality testing is the foundation of all testing, but it becomes even more important for web applications. Thanks to functional testing, we can ensure the app works as it should. That being said, automation should only partially replace human exploration. Consequently, you should always explore test cases by hand to guarantee a great user experience.
Source code tests the system against functional requirements and specifications to ensure it is fully operational.
Functional testing includes many types of tests, including:
- Unit Testing
- Smoke Testing
- Build Verification Testing
- Confidence Testing
- Sanity Testing
- Regression Testing
- Integration Testing
- Usability Testing
As you can see, this list is long, but it only includes some possible functional tests.
In functional tests, the aim is to simulate the real use of the system as accurately as possible. All this is to get as close as possible to the system's actual use and create test conditions related to the user's requirements.
To avoid wasting time, testing a website's functionalities is essential. Your web testing should include all links: outbound, internal, anchor, and MailTo. Also, ensure the correct working order of your forms, including scripts, defaults, data, and formatting.
Testing Web APIs

Application programming interfaces for the web, or "Web APIs," are necessary to test different aspects of many online applications. These tests include function, security, and performance. Security and performance bottlenecks are just some examples of what API testing can examine. Consequently, API testing is critical because it verifies logic and responses.
It is essential if your API will be handling user-specific requests and sessions. Often, test cases for APIs will include parameters for removing or storing information from user sessions and actions. In addition to testing the API itself, you should consider how it handles cookies.
Testing the UI and Visual Elements
Visual aspects are often overlooked in the testing process, which is a pity because they significantly impact the user's perception of the application. Suppose you encounter issues with your layout or graphics after resetting CSS or implementing a custom design. In that case, testing is the best way to determine the root of the problem.
Different browsers, operating systems, or even mobile devices read data differently. The latest browsers have the latest technology, which can usually display 3D graphics correctly. However, on older ones like Internet Explorer, those same graphics may only appear as a flat design.
Therefore, testing helps to solve such problems before the website or application reaches the end user.
Compatibility Testing

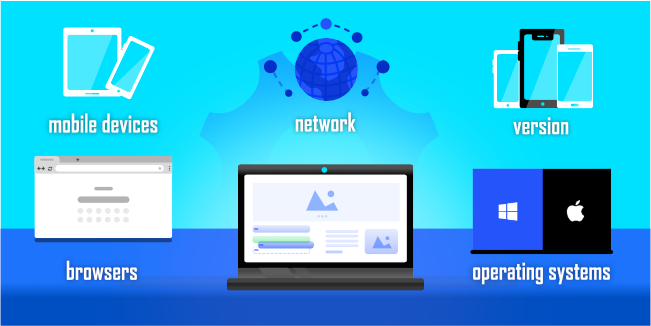
Web development testing must check your application's or website's compatibility with different browsers, devices, or operating systems.
Contrary to appearances, each operating system is different. The programmers' job is to ensure that the application or website works flawlessly on all devices with a given operating system.
Compatibility testing includes checking compatibility with browsers (so-called Browser Compatibility), operating systems (so-called Operating System Compatibility), and mobile devices (so-called Mobile Compatibility). These three main aspects must always be noticed in the testing process.
If the website or application allows printing, it is also necessary to test printing options, which are essential for many users.
Testing Performance and Loading Speed
The performance and speed of loading a page or application are two factors that have a massive impact on the user experience.
Various elements (e.g., JavaScript files, plugins, components, etc.) can increase loading times, which can be deadly for your product. Practice shows that the application or website cannot load for more than 2 seconds. Research shows that conversion rates drop by 40% on pages that load more than 3 seconds.
Testing the loading speed gives clear tips on what elements need to be optimized so that the website's loading speed does not negatively impact users.
The key to understanding whether a website or application can handle high traffic is load testing, which measures how the application performs at different internet speeds and under normal and peak loads. Stress testing pushes an app to its breaking point by slowly increasing stress until the application fails. Thanks to such tests, it is possible to optimize the operation of the application so that the final product has high performance.
Security Testing

Network testing is essential to measure the strength of your web application's security. The tests evaluate whether your site can withstand hacking or data breaches.
If your customer's data is breached, it could leak their personal information. It includes things like passwords, login details, and financial information. If any personal data is leaked, it could cause serious legal trouble for you and your company - which would be extremely expensive.
That is why security testing is key to ensuring the safety of a web application.
Summary
We hope that our article has convinced you of the validity of testing your projects. Of course, every project is different, and you must choose a different set of tests each time. However, it remains the fact that everything has to be tested as often as possible. It is the only way to avoid the unpleasant surprise in the form of a malfunctioning final application.
If you want to discuss your project, arrange a free consultation with our specialists, who have been creating successful products for many years. We have a wide portfolio and love sharing our knowledge and experience with others.